
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.




Ehhez a projekthez szerettem volna valamit, ami lehetővé teszi számomra, hogy többet tanítsak magamnak az elektronikáról/szoftverről, amibe még nem igazán fogtam bele. Úgy döntöttem, hogy egy lámpa jó platform lesz ehhez.
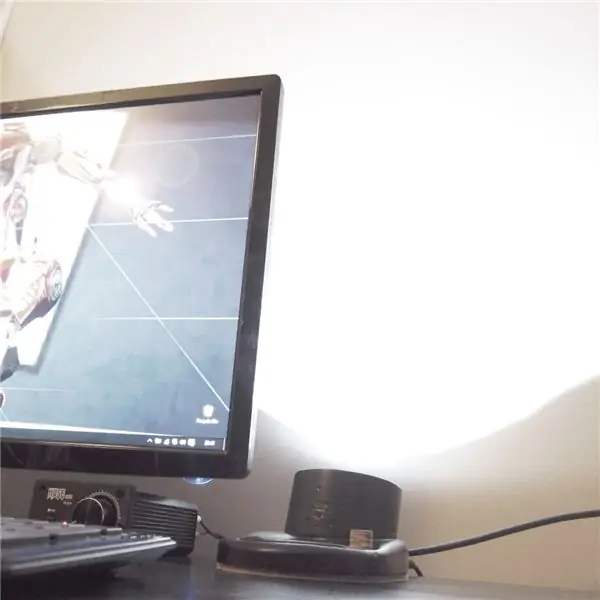
Az általam kitalált dizájn egy olyan kiemelőhöz készült, amely szín- és fényerő -beállítást tartalmaz. A terméken a meleg -hideg fehér színhőmérsékletet és fényerőt a „korong” vezérli, helyzete és tájolása ezeket egymástól függetlenül megváltoztatja - egészen egyedi/szórakoztató interakció.

Végül létrehoztam egy alkalmazást (akár kihívást is jelenthetek magamnak) ezek beállításához, valamint további funkciókat adtam hozzá néhány RGB LED vezérléséhez és napfelkelte riasztás beállításához. A napfelkelte riasztása fokozatosan növeli a fényerőt 30 perc alatt, hogy segítsen felébredni.
Mivel ez az első Arduino/App projektem, feltételezem, hogy biztosan lesznek jobb módszerek a kód elkészítésére, így nyugodtan! Működik, úgyhogy boldog vagyok. Ha van javaslata a fejlesztésekre stb., Jó lenne hallani..
A projekt összes fájlja (arduino/alkalmazás feltalálói kód, alkalmazásgrafika stb.) És az App apk. ezen a linken található.
Részt vettem a Raspberry Pi és a FULL SPECTRUM LASER versenyeken, így ha úgy gondolod, hogy érdemes szavazni, akkor nagyra értékelnénk !!
Amire szükséged van….
Elec. Alkatrészek:
- Arduino Micro
- 12 lineáris radiometrikus Hall Effect érzékelő
- DC Jack
- 12V -os tápegység
- 2x 1W hideg fehér LED (6000K)
- 2x 1W meleg fehér LED (2800K)
- 4x Adafruit RGB neopixel
- Sparkfun Picobuck 350mA állandó áramú meghajtó
- HC06 Bluetooth modul
- Prototípus tábla
- Sorkapocs blokkok
- Vezetékek
Anyagok:
- Formakészítő anyagok (karton vagy szilikon stb.)
- Poliuretán öntőgyanta
- Furnér
Fogyóeszközök:
- Forrasztó
- Festékszóró
- Csiszolópapír
- Keverőpoharak/keverők
Eszközök:
- Forrasztópáka
- Ragasztópisztoly
- Fogó/csavarhúzó/kés stb.
- Lézervágó
Szoftver:
- Arduino
- MIT App Inventor (ingyenes web alapú)
- Photoshop vagy valami, ami App grafikákat hoz létre
1. lépés: Hall Effect érzékelők
A termékellenőrzéshez/interakcióhoz egy kicsit más dolgot akartam kitalálni, nem csak számlapot vagy ilyesmit.
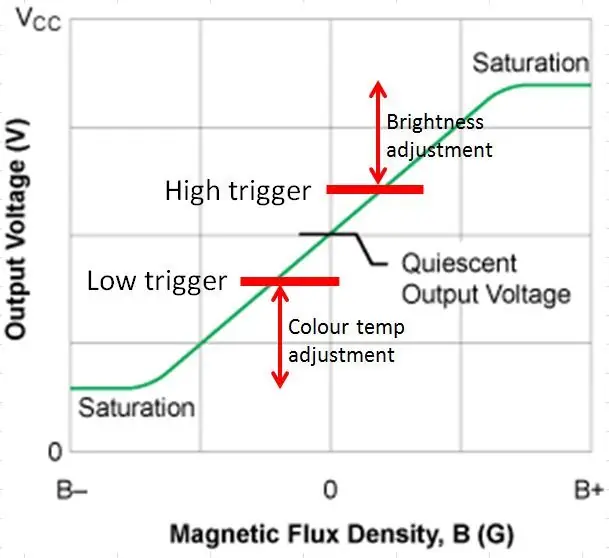
A különböző típusú elektronikus alkatrészek kutatása után lineáris radiometrikus csarnokhatás -érzékelőket találtam. Ezek alapvetően olyan érzékelők, amelyek kimenetét mágneses mezők befolyásolják. Az érzékelők kimenete általában a bemeneti feszültség fele. Amikor azonban mágnest visznek a közelébe, a kimenet vagy a bemeneti feszültségre emelkedik, vagy 0V -ra (telítési határérték) csökken, attól függően, hogy a mágnes északi vagy déli pólusa.
Rájöttem, hogy ezt kihasználva lehetővé teszem, hogy két különböző beállítást vezéreljek egyetlen csarnokérzékelőn - megszületett a „korong” ötlet. A mágnes el van rejtve a lézerrel vágott korongban, és szabályozhatja a fényerőt vagy a színhőmérsékletet attól függően, hogy melyik végük volt az érzékelők felé. Később bemegyek az Arduino kódba, de lényegében elolvasom ezeket az érzékelőket, és keresem, hogy a kimenet a „magas trigger” fölé emelkedett, vagy az „alacsony trigger” alá esett. Több hall effekt érzékelőt használok, hogy mindegyikre leképezhessek egy adott színhőmérsékletet és fényerőt, amelyek aktiválódnak, amikor a korongot az ív körül csúsztatja.

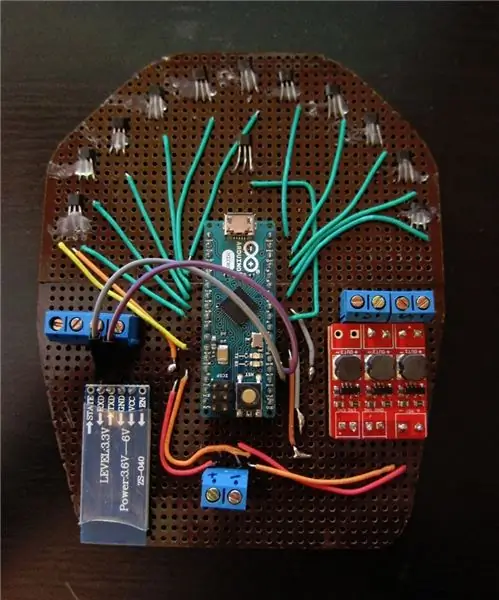
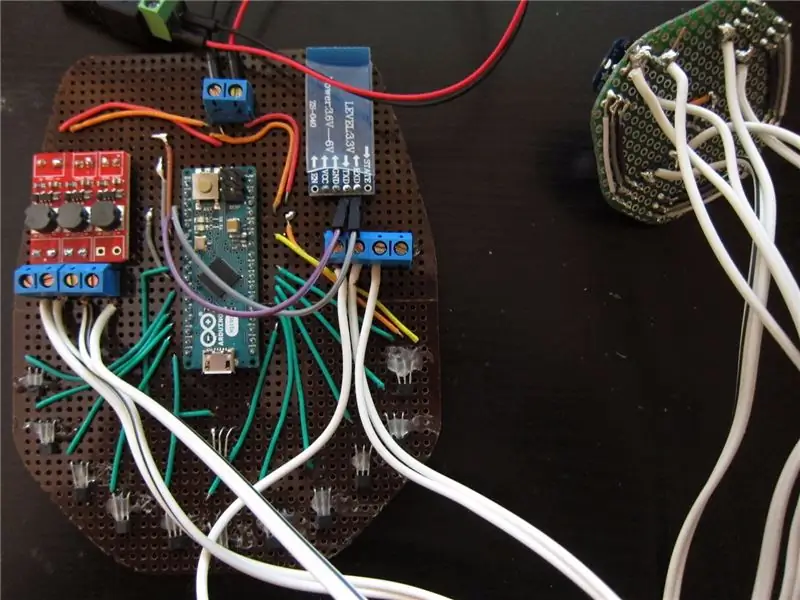
2. lépés: Elektronikai hardver



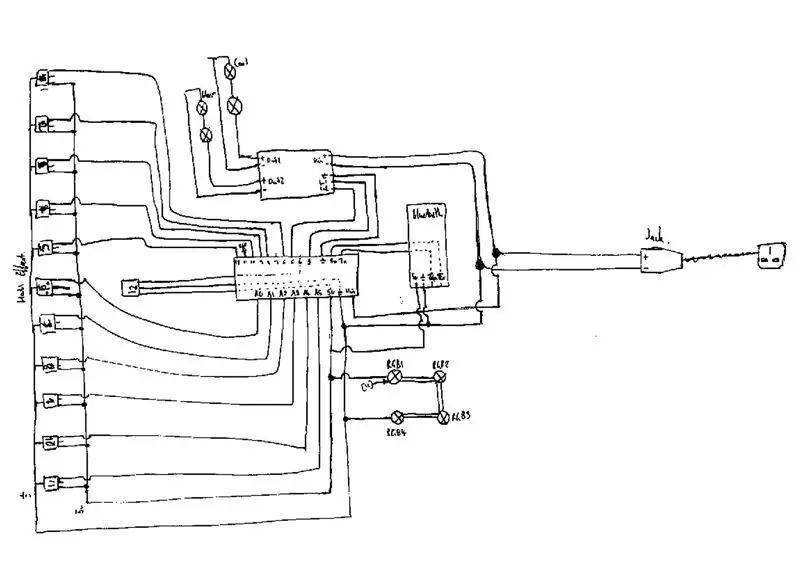
A projekt első lépése az elektronikai hardver csatlakoztatása volt. Az Arduino Micro használatát választottam, mivel számos analóg olvasótűvel rendelkezik - lehetővé téve, hogy több hall effekt érzékelőt használjak, hogy elegendő felbontást biztosítsak a beállításokhoz. A 12 V egyenáramú tápegység fel van osztva az Arduino és a LED meghajtó táplálása között.
A vezérlőív 11 csarnokérzékelőt használ, egy másik pedig a fény kikapcsolására szolgál. Ezeket az A0-> A5 és 4, 6, 8, 9, 10, 12 csapokhoz kötötték. Közös az 5 V-os és a földi sín/csap.
Az általam használt LED -ek 1 W -osak, és állandó áramerősséget igényelnek. A Sparkfun PicoBuck -ot használták, mivel állandó 350 mA -t biztosít akár 3 kimeneti csatornához. A 12 V -os tápegység a meghajtó Vin csapjaihoz van csatlakoztatva. A meghajtó bemeneti csapokkal rendelkezik a kimenetek PWM vezérléséhez, ezek az Arduino 3. és 5. lábához voltak csatlakoztatva.
Ezután csatlakoztatta a bluetooth modult. Bluetooth Rx-> Arduino Tx, Tx-> Rx és 5v.föld.

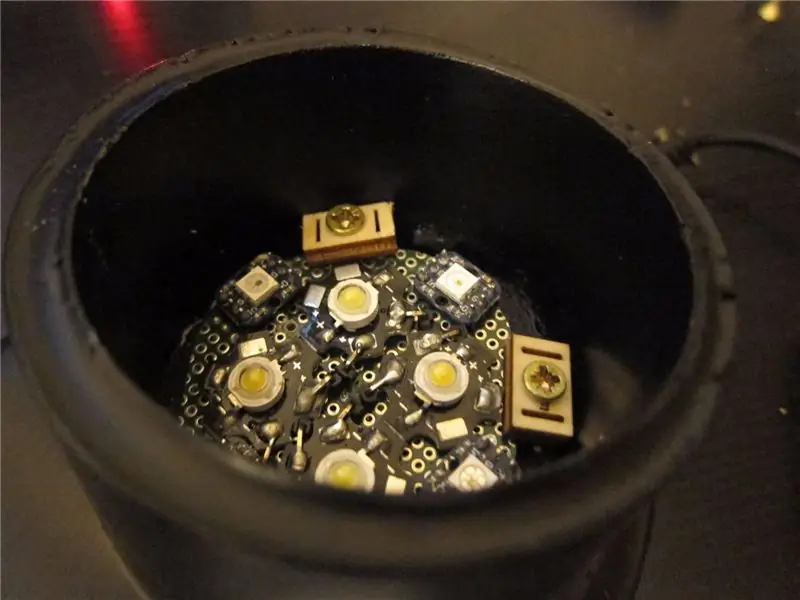
A LED -eket külön táblára szerelték fel. Két hideg fehér LED sorba van kötve, mint a meleg. Ezek az illesztőprogram 1. és 2. kimenetéhez csatlakoznak. Az RGB LED -ek Adafruit neopixelek; ezek láncolható modulok, amelyekkel egyedileg szabályozhatja a színeket és a fényerőt egyetlen Arduino csap segítségével. Ezek a 11 -es és az 5V/földelt csapokhoz csatlakoznak.
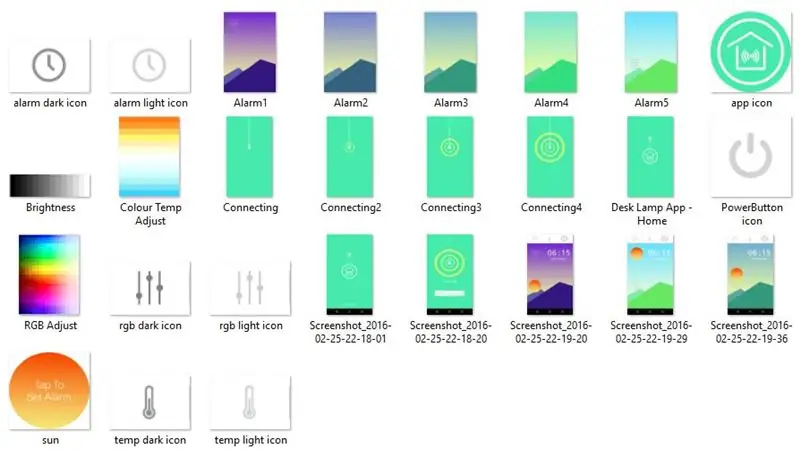
3. lépés: App Inventor



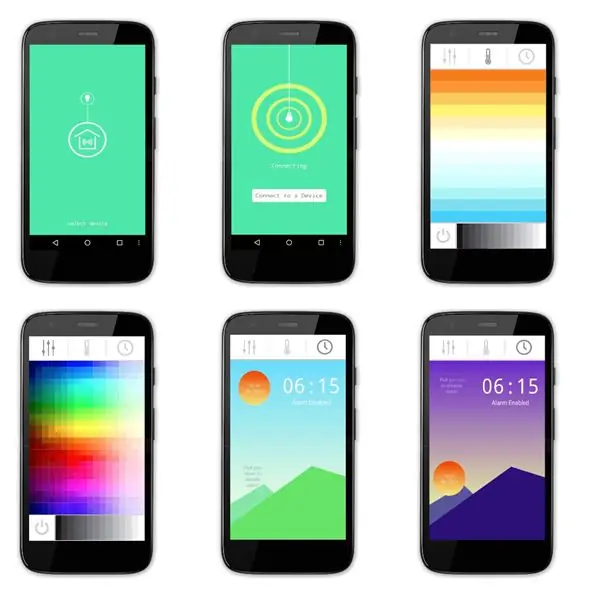
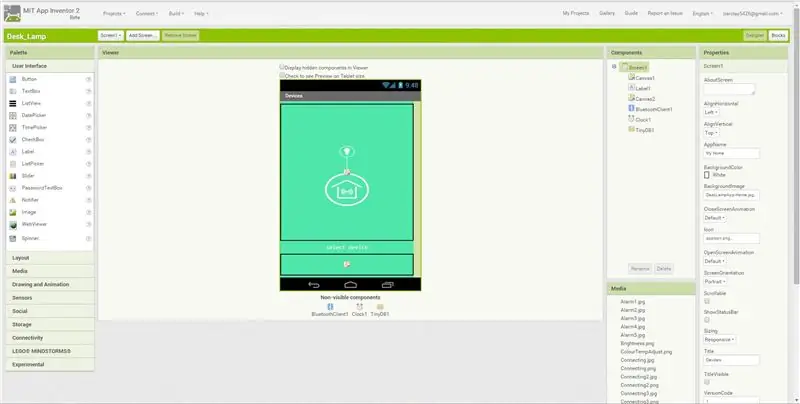
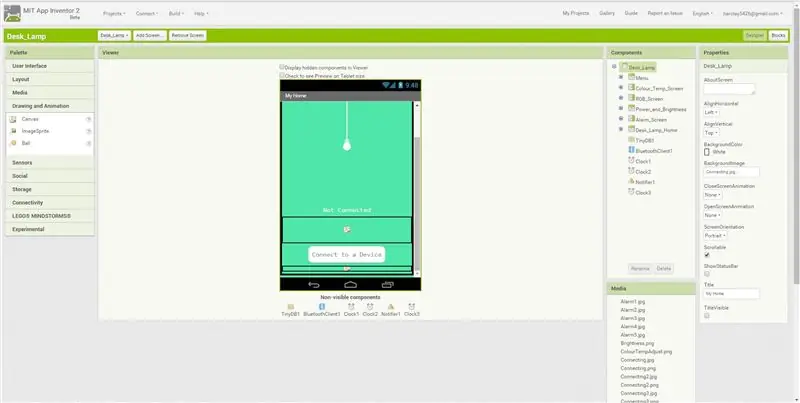
Az alkalmazás létrehozásához a MIT App Inventort használtam, amely ingyenes és nagyon könnyen megtanulható/használható. Először az alkalmazásképernyőket/grafikákat kellett létrehoznom - ezt meg lehet tenni a Photoshopban stb. Könnyebbé teszi az App Inventor alkalmazást, ha a képernyők alkotóelemei külön képek/fájlok.
Az App Inventornak két nézete van: a "Tervező" fül a kezelőfelület vizuális tartalmához és a "Blokkok" lap a kódhoz.
A "Tervező" lapon felépítettem az alkalmazás képernyőit. Egy problémát találtam, hogy a Bluetooth -összetevő nem működik több képernyőn, így az üdvözlőképernyő után az összes többi (kapcsolat, RGB, színhőmérséklet, riasztás) ugyanazon a képernyőn jön létre - hatékony rétegek, amelyeket bekapcsolok /ki.
Az általam használt fő eszközök az „elrendezés/igazítás” és a „vászon”. A vászon egy érintésre érzékeny terület, amelyet képként is megjeleníthet.
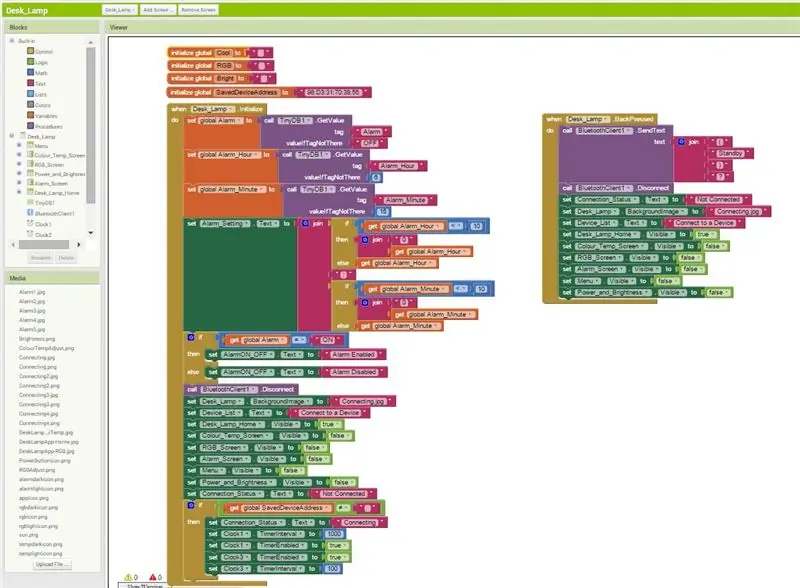
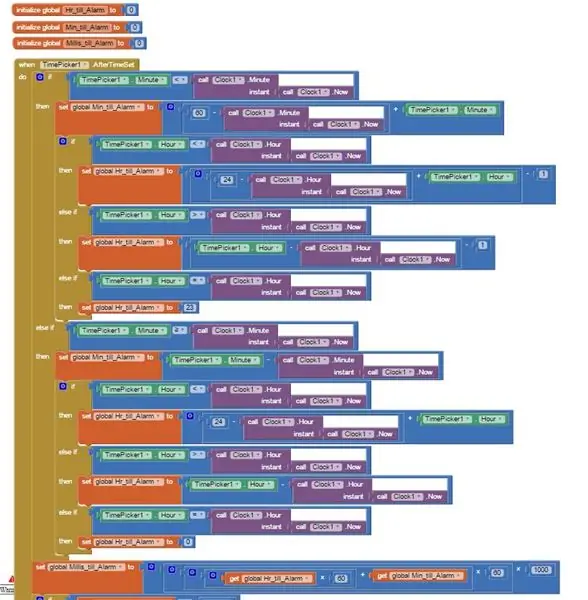
A látvány beállítása után ideje átváltani a „Blokkok” fülre, és írni a kódot. Röviden leírom, de valószínűleg könnyebb, ha importálja a fájlomat az App Inventor programba, és megjátssza magát …
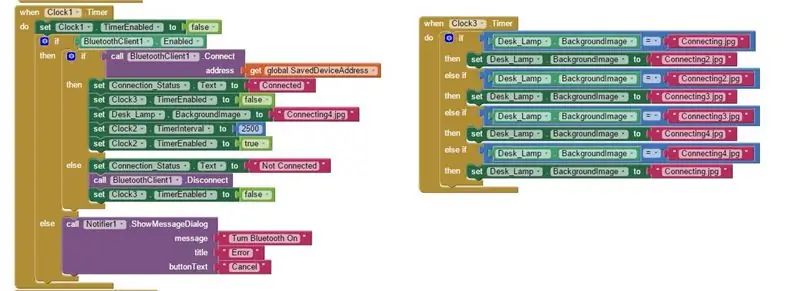
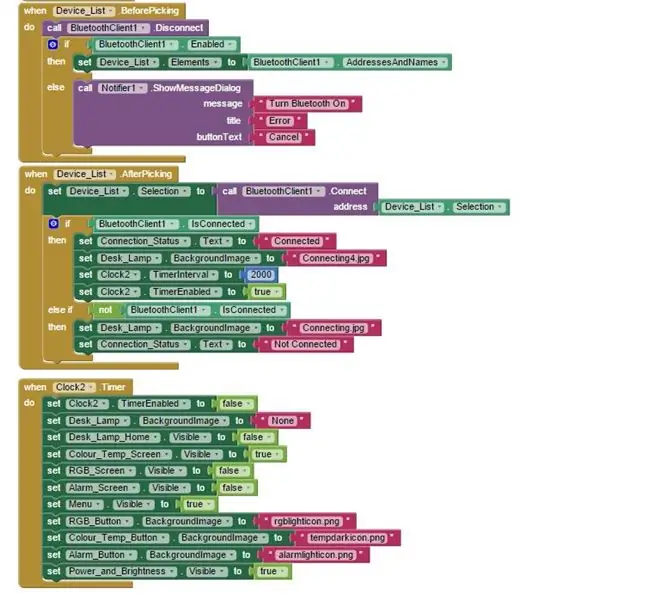
Ezek az első blokkok a csatlakozóképernyőkhöz valók. Annak érdekében, hogy az alkalmazás automatikusan megpróbáljon csatlakozni az Arduinos bluetooth modulhoz, létrehoztam és beállítottam egy változót a HC06 címemre. Időzítővel módosítom a háttérképet, miközben csatlakozik. Ha a csatlakozás sikeres, akkor betölti a színes hőmérsékleti képernyőt. Ha a bluetooth nem tud automatikusan csatlakozni, akkor nyomja meg a "Connect to device" gombot. Ekkor megjelenik a telefon által látott összes Bluetooth -eszköz listája. A "bluetoothclient1.connect" parancs a listából kiválasztott eszközcímet használja a csatlakozáshoz.



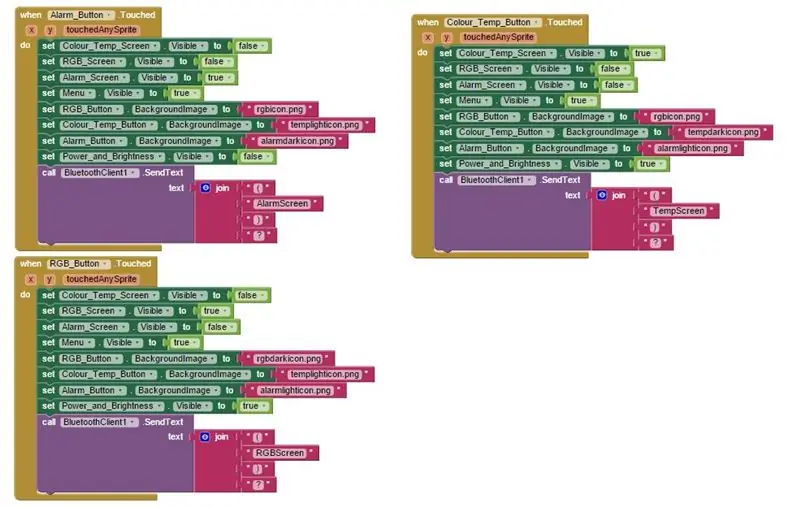
Ezek a blokkok szabályozzák, hogy mi történik, ha megérinti az egyes menügombokat - váltás az RGB, a színhőmérséklet és a riasztás között. Ahogyan megérinti őket, a megfelelő vizuális rétegek be- és kikapcsolnak. Azaz, amikor megérinti az RGB menügombot, a gombok vásznának háttérképét a sötét ikonra váltja, bekapcsolja az RGB képernyőt, és kikapcsolja a másikat.
A teljesítmény- és fényerő -szabályozás megosztott az RGB és a színes hőmérsékleti képernyők között. Annak érdekében, hogy az Arduino tudja, mely LED -eket vezérelje, meg kell mondanom, hogy melyik képernyő van betöltve. Szöveglánc a formátumban (képernyő)? a telefon Bluetooth küldi a BluetoothClient1. SendText paranccsal.

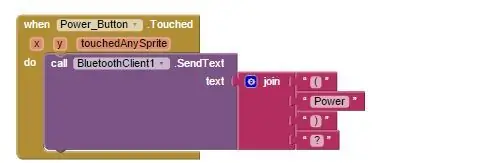
Ez a blokk küldi a karakterláncot (Power)? valahányszor megérinti a bekapcsoló gombot.

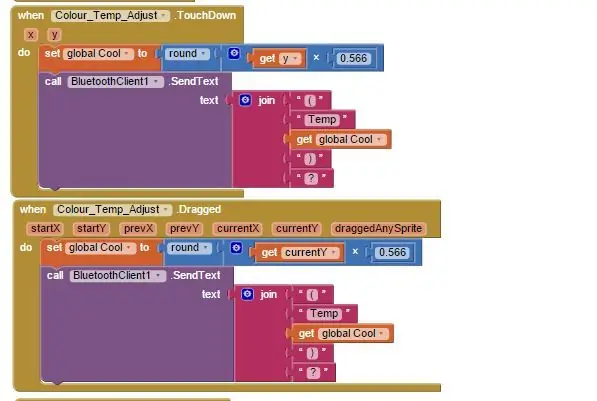
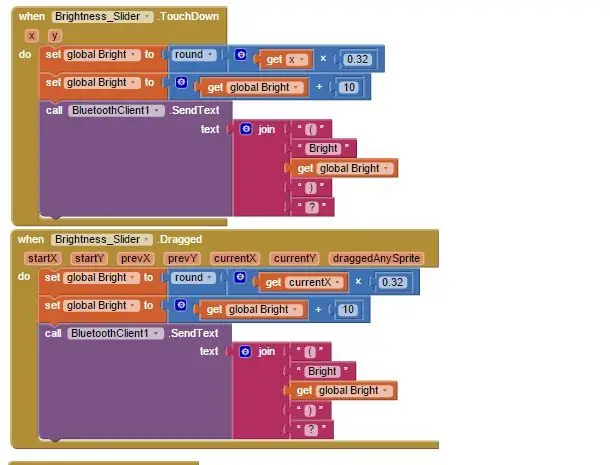
Ezek a blokkok szabályozzák a színhőmérséklet beállítását. Amikor megérinti a vásznat, az érintési pont Y koordinátája a "cool" változó beállítására szolgál. Az Y értéket a vászon képpontmérete hajtja, tehát az én esetemben 0 és 450 közötti érték. A szorzót használva alakítom át használható PWM értékké (0-255). Ezután elküldök egy karakterláncot ezzel az értékkel és egy azonosítóval a (Tempvalue) formában ?.

Hasonló blokkok, mint fent, de a fényerő szabályozásához. Ezúttal az X koordináta és a különböző szorzók segítségével állítsa be a „Bright” változót 10 és 100 közötti értékre.

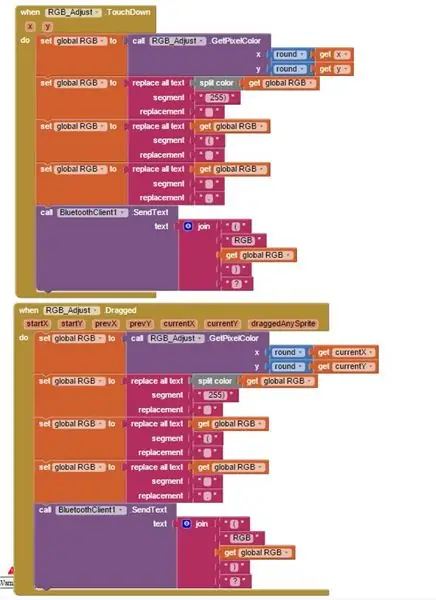
Ezek a blokkok az RGB vezérlésére szolgálnak. Van egy „GetPixelColor” nevű parancs, amellyel RGB értéket kaphat az ujja által érintett képponthoz. A végén valamilyen okból 255 plusz értékkel adja ki az értéket, ezért kicsit dolgozom azon, hogy az értéket a formátumba (RGBredvalue.greenvalue.bluevalue.) Vigyem. Ezt ismét elküldi az Arduino -nak, de az RGB azonosítóval a karakterláncban.

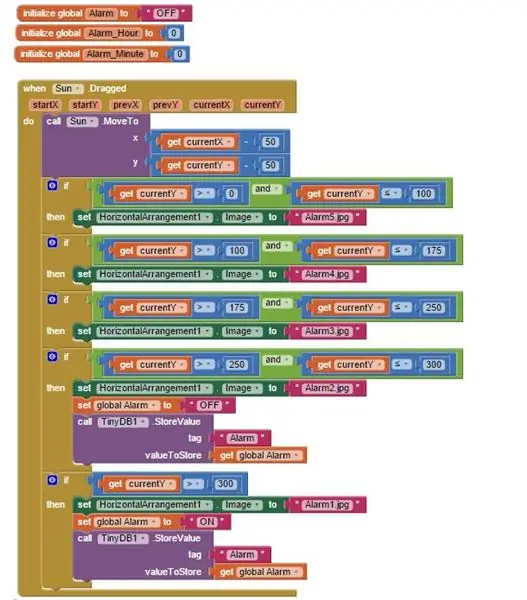
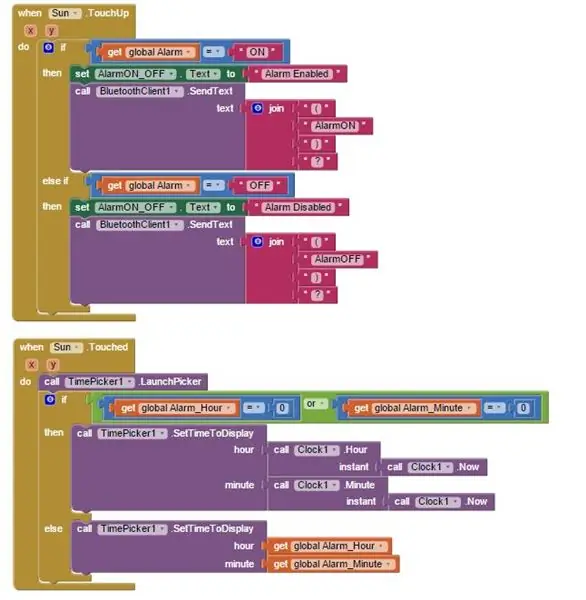
A blokkok következő része a riasztási beállításokra vonatkozik. Az első blokk szabályozza, hogy mi történik, ha felfelé és lefelé megérinti/húzza a napot. Ismételten, a 'get current X and Y' parancsokat használjuk arra, hogy meghatározzuk az ujjunk helyét, és megváltoztassuk a háttérképet a nap magasságától függően. A nap pozíció azt is vezérli, hogy a riasztás engedélyezve vagy letiltva van -e, ezt Bluetooth -on küldi.


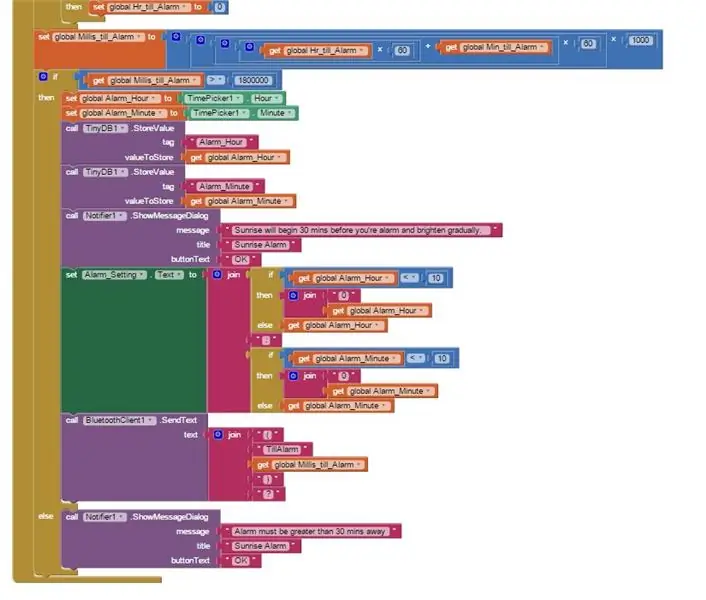
Amikor megérinti vagy befejezi a nap mozgatását, megjelenik az időválasztó, amely lehetővé teszi az ébresztési idő beállítását. A következő mondat fő része az aktuális idő felhasználásával határozza meg, hogy hány milliszekundum van hátra a riasztás beállításáig. Ezt az értéket ezután elküldi az Arduino -nak


A következő lépésben kitérek arra, hogy az Arduino hogyan olvassa és használja a karakterláncokat…
4. lépés: Arduino kód
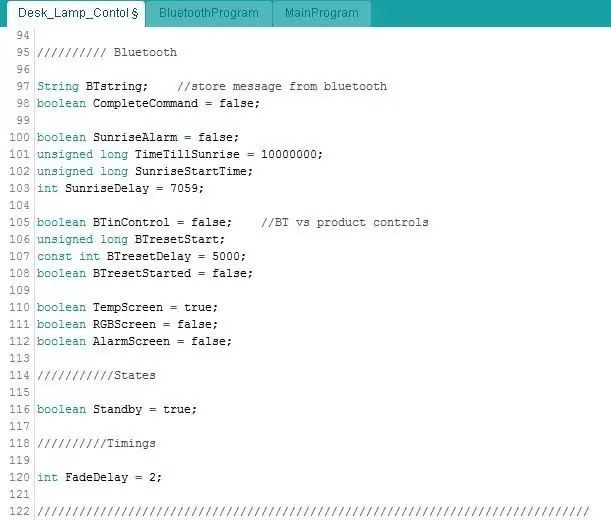
Az alkalmazás kódjához hasonlóan röviden leírom ezt….
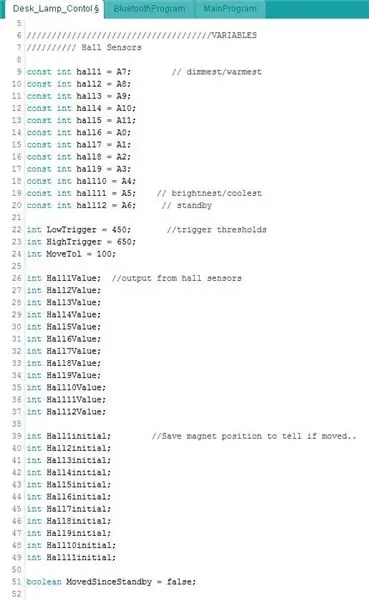
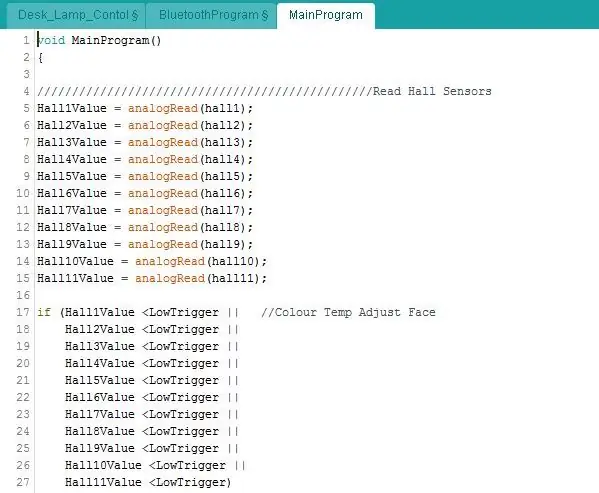
Először beállítom az összes változómat, hozzárendelve az érzékelőket és a LED -eket a megfelelő csapokhoz. A hall -effektusok kimenete az analRead funkció segítségével kerül leolvasásra, 0 és 1023 közötti értéket adva. Amint azt korábban leírtuk, a felét adja ki, ha nincs mágnes, tehát körülbelül 500. Alacsony és magas trigger változókat használok, hogy könnyen állítsa be, ha tudja, hogy a korong az érzékelő felett van.

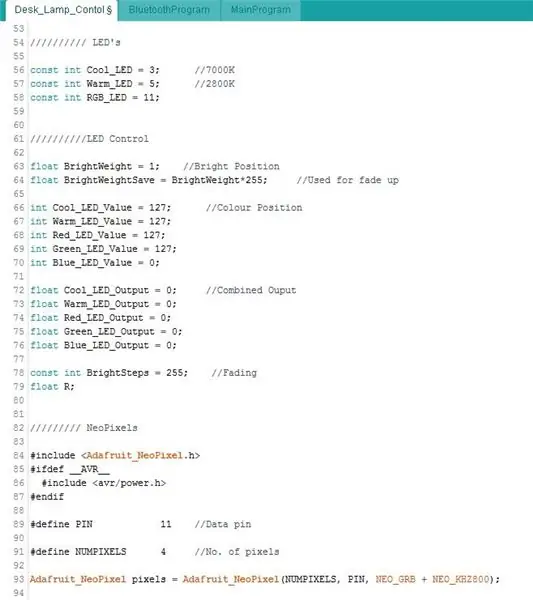
A neopixelek könyvtárat igényelnek, így itt definiálható.


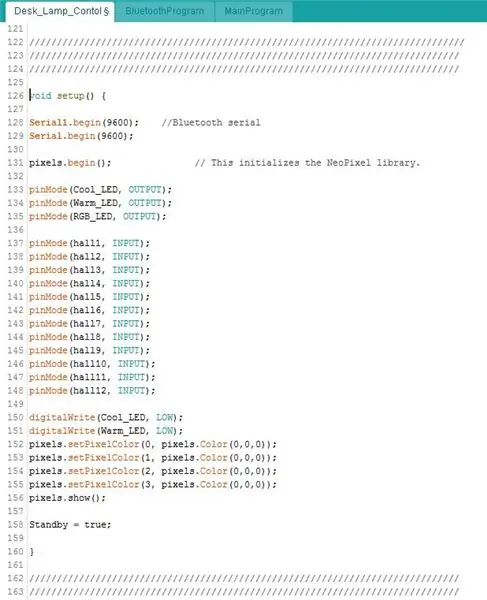
Az üres beállítás elindítja a sorozatokat, a Micro esetében az Rx/Tx érintkezők (bluetooth) a Serial1 -et használják. A tűket ezután bemenetek vagy kimenetek és a LED -ek kikapcsolják.

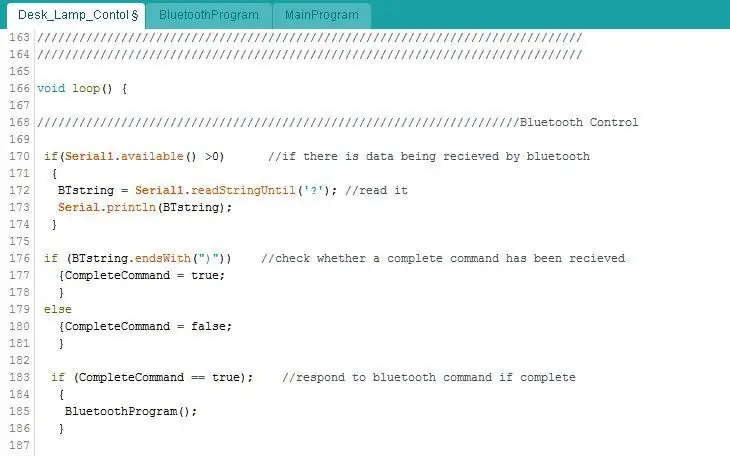
Most ez a fő ciklus…
Ez az első szakasz azt ellenőrzi, hogy nem érkeznek -e adatok az alkalmazásból. A Serial1.available () a sorozatot olvassa, és lekérdezi a karakterláncban lévő bájtok számát. Ha ez> 0, tudom, hogy bejövő adatok érkeznek.
Ha emlékszel, minden karakterlánc, amelyet az alkalmazásból küldök, kérdőjelekkel zárul…. azaz (Bright100)?
A.readStringUntil függvényt használva olvasom le a soros adatokat a kérdőjelig (Bright100), és állítsam erre a BTstring változót. Ellenőrzöm, hogy a BTstring végződik -e ')' karakterrel, hogy megbizonyosodjak arról, hogy a teljes parancsok érkeznek. Ha igen, akkor a BluetoothProgram hurkot hívják … ezt lejjebb írjuk le.

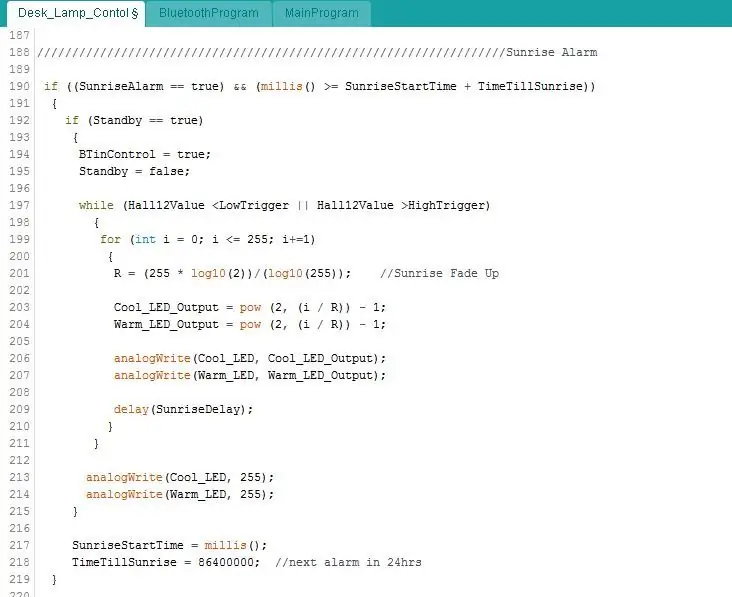
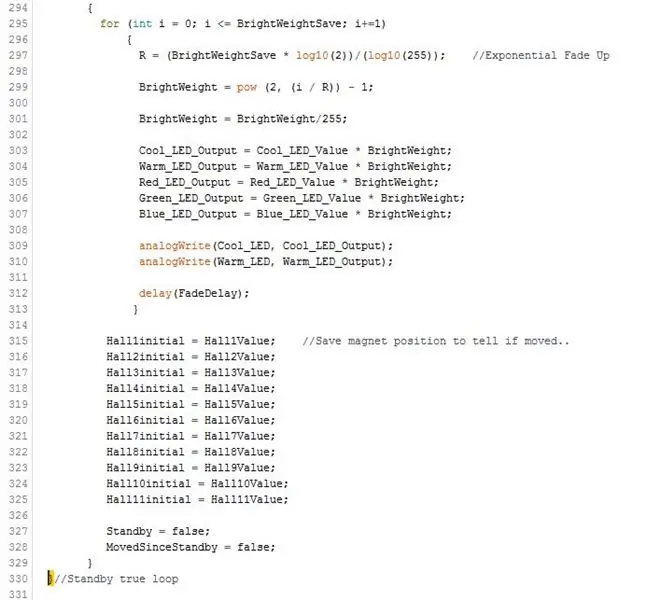
Ez a következő bit vezérli a napfelkelte riasztását. Alapvetően, ha a riasztás engedélyezve van, és az idő helyes, akkor elkezd elhalványulni a LED -ek. Mivel az emberi szem logaritmikusan érzékeli a fényt, jobb, ha bármilyen LED -elhalványítást felfelé/lefelé exponenciális görbével végez, nem pedig lineárisan. Ezért egy egyenlet vezeti a PWM értékeket …

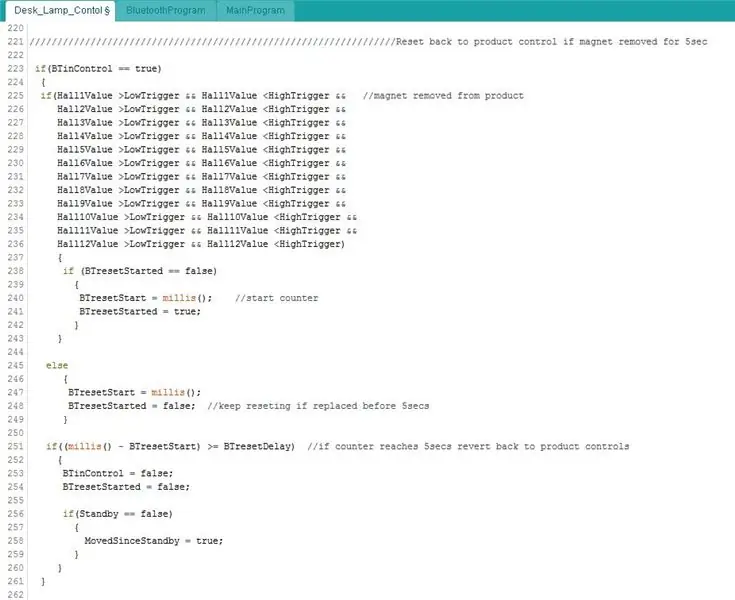
Annak elkerülése érdekében, hogy a korong ne zavarja az alkalmazásvezérlést, az alkalmazás használatakor deaktiválódik. A korong újbóli aktiválásához 5 másodpercre el kell távolítania a terméket. Ez a kódrészlet először azt ellenőrzi, hogy az összes érzékelő nem állít-e ki állandó értéket (nincs mágnes), majd elindítja az időzítőt. 5 másodperc elteltével a BTinControl változó értéke hamis lesz.

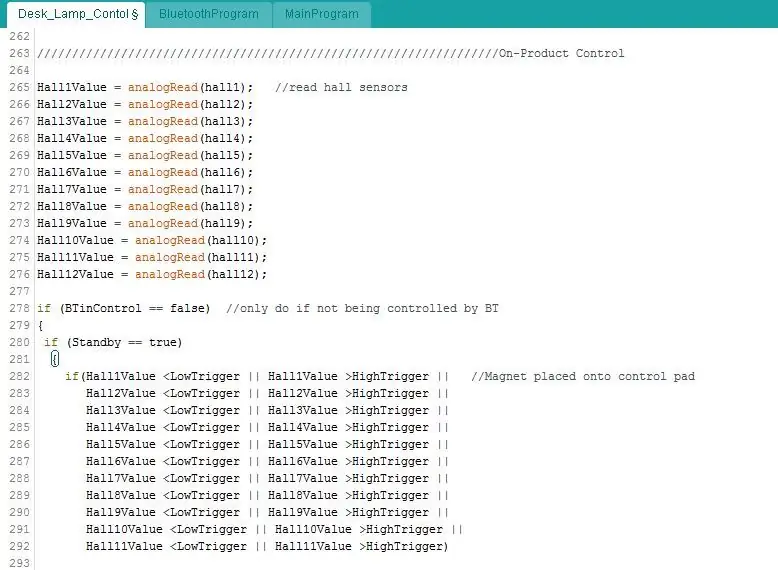
A korong kódja most.. Először az érzékelőket kell leolvasni.
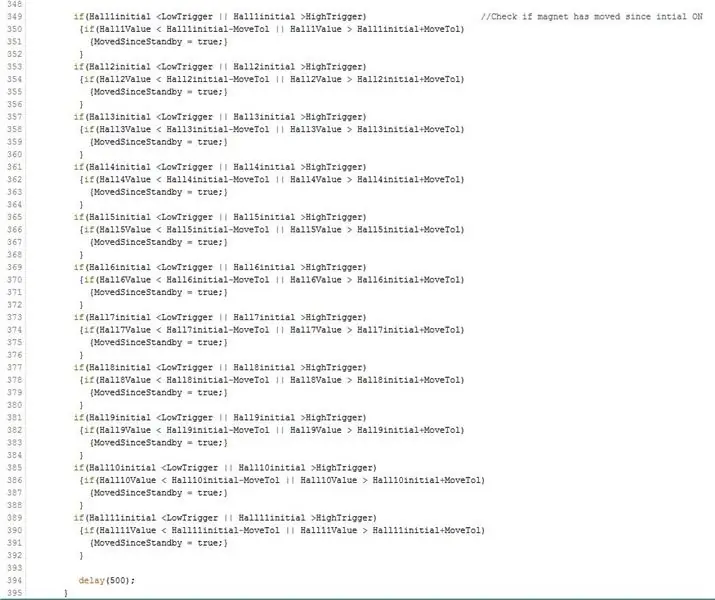
Ha a lámpa nem világít, akkor ellenőrzi, hogy az érzékelők valamelyike a triggerpontok felett vagy alatt van -e, azaz a korong az ívre került. Ha igen, akkor elhalványítja a fehér LED -eket az utolsó beállításra, függetlenül attól, hogy hová helyezi.


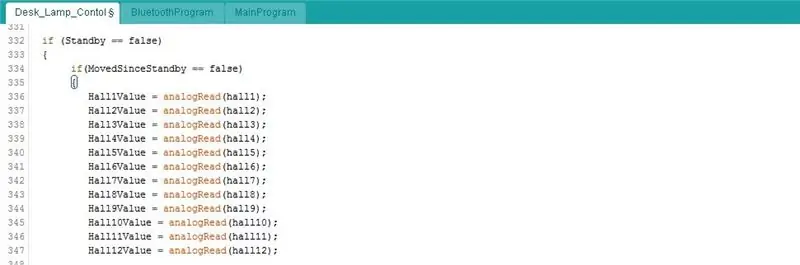
Annak érdekében, hogy a LED a legutóbbi beállításon maradjon, ahelyett, hogy frissítené az aktiválásához szükséges érzékelőkhöz tartozó értékeket, a MovedSinceStandby változó értéke hamis. Ez a következő kódrészlet alapvetően azt ellenőrzi, hogy a korongot elmozdította -e a kezdeti pozíciójából egy meghatározott összeggel….


Ha mozgatja a korongot, a MainProgram hívja fel a fényerő/színhőmérséklet frissítésére. Ezt lejjebb írjuk le.

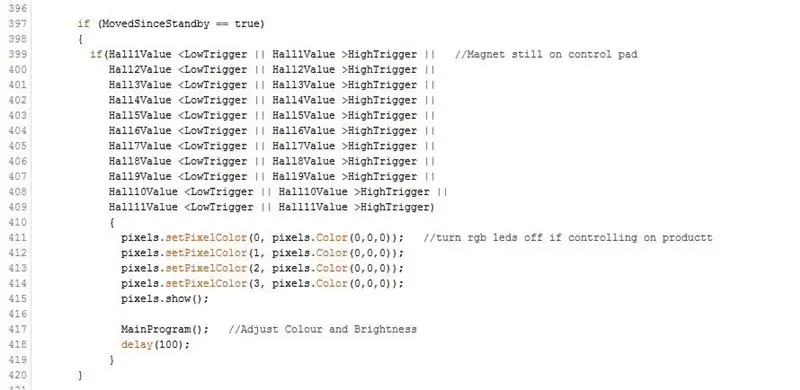
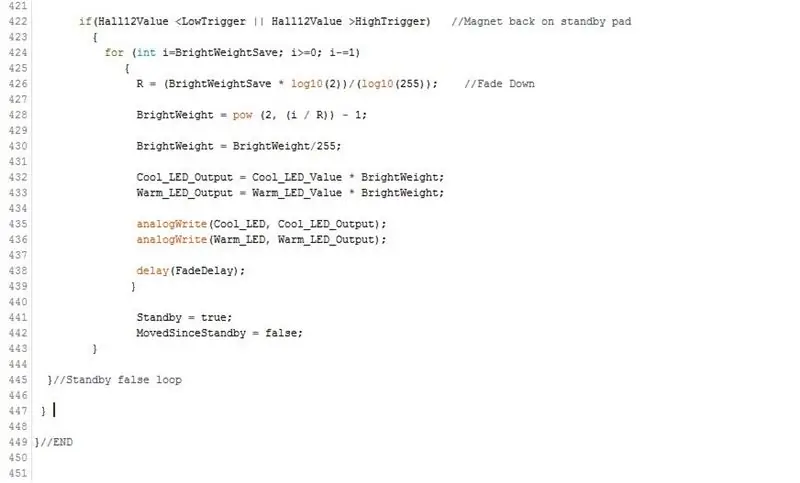
Ennek a fő ciklusnak az utolsó bitje ellenőrzi, hogy a korongot visszahelyezték -e a készenléti dokkolóba - a 12 -es érzékelő a triggerpont feletti/alatti értéket olvassa. Ha igen, akkor a LED visszahalványul..

A Bluetooth hurok:
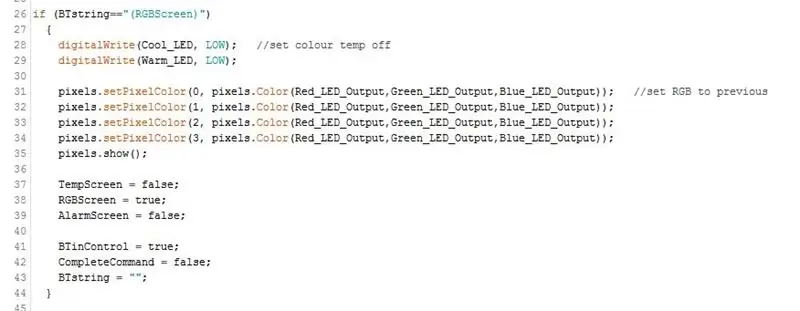
Amint azt fentebb leírtuk, amikor az adatokat Bluetooth -on keresztül fogadják, a karakterlánc olvasásra kerül. Most meg kell vizsgálnunk, mit mond ez a karakterlánc…
A fényerőn, a színhőmérsékleten és az RGB -n kívül minden húrt nagyon könnyű kezelni. Ellenőrizze, hogy a BTstring egyenlő -e az Alkalmazásból küldött szöveggel.
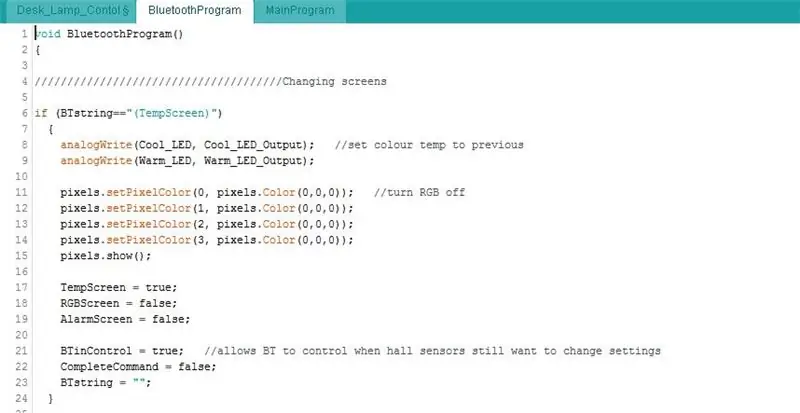
Ha emlékszik, amikor megváltoztatja a képernyőt az alkalmazásban, akkor Bluetooth parancsot küld. Itt megkérdőjelezzük, és néhány változót igazra vagy hamisra állítunk, hogy tudjuk, melyik képernyőn van.
Figyelmeztetés minden szakasz végén, hogy a BTinControl változót igazra állítom, és törlöm a BTstring értéket.


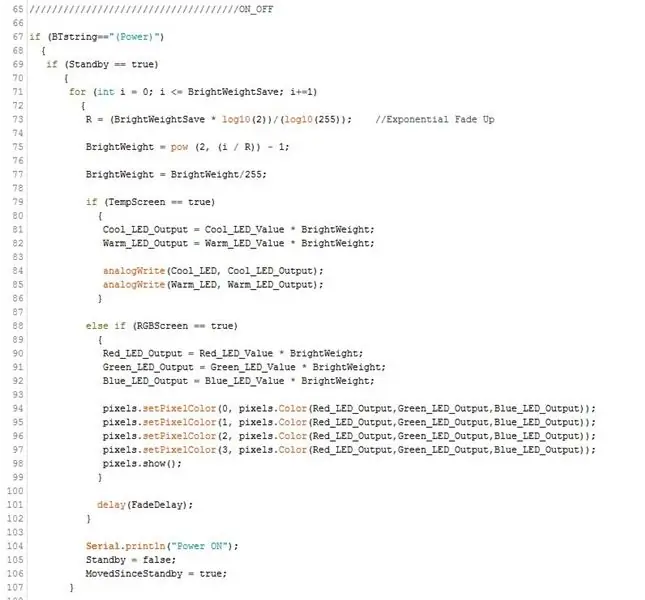
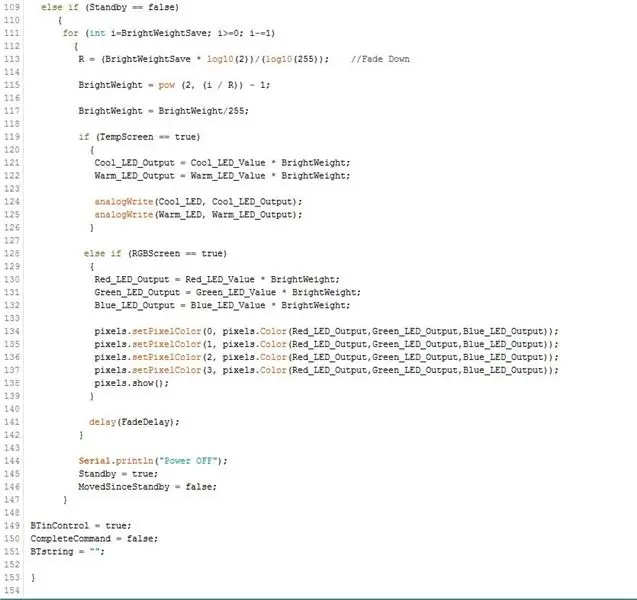
Ha megérinti a bekapcsológombot az alkalmazásban, a LED -ek fel vagy le halványulnak. A fent beállított változók alapján, amelyik képernyőn van, eldönti, hogy az RGB vagy a fehér LED vezérli -e.


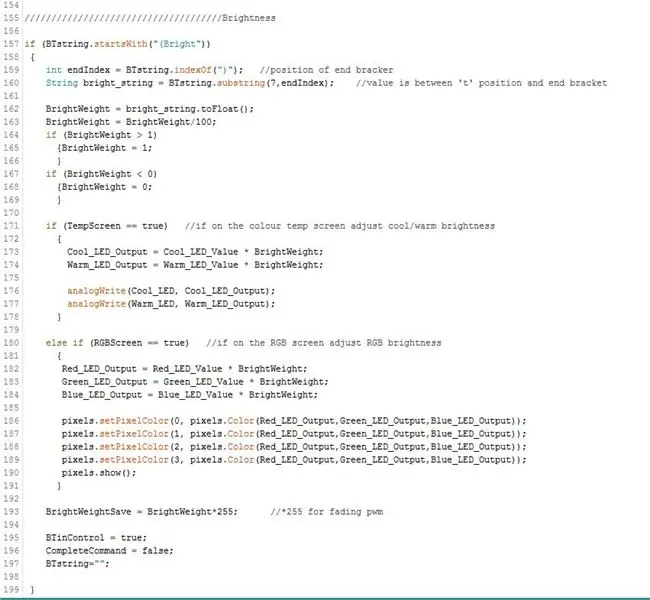
A fényerő, a színhőmérséklet és az RGB miatt kissé más módon kell leolvasnom a karakterláncokat. Mivel a karakterlánc számrésze megváltozik, megkérdezem, hogy a karakterlánc az egyik azonosítóval kezdődik -e, nem pedig a teljes karakterlánccal, ezért csak (Világos itt.
Most el kell választanom a tényleges fényerő értéket a karakterlánctól. Az alkalmazásból küldött karakterlánc formátuma (Brightvalue), ezért tudom, hogy a fényerő értéke a „t” és a „)” között lesz. A „t” pozíciója állandó marad, ez mindig a karakterlánc 7. karaktere lesz. De mivel a fényerő értéke 10 és 100 között lehet, a ')' helyzete megváltozik. Az.indexOf paranccsal megállapítom, hogy hol található a „)”, milyen karakterről van szó, majd a.substring paranccsal kiolvashatom a 7. karakter és a „)” karakter pozíció közötti karakterláncot. Ez csak a fényerő értékét hagyja meg, amellyel beállíthatom az RGB vagy a fehér LED -eket a képernyőtől függően.

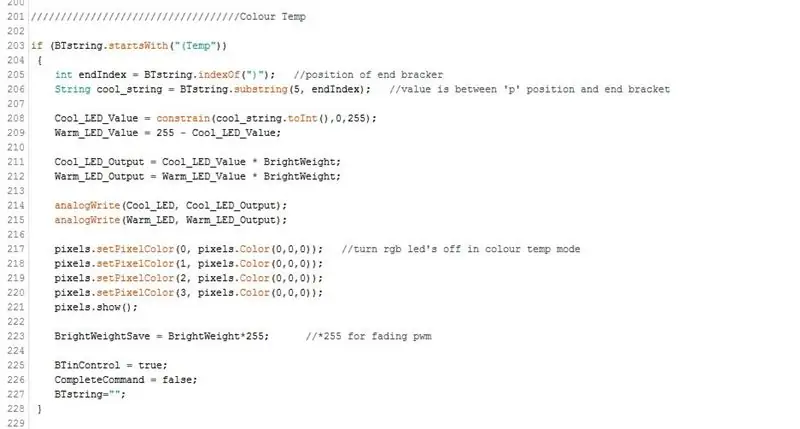
A színhőmérséklet beállítása a fentiekhez hasonló folyamat, de az érték ezúttal a „p” és a „)” között lesz…

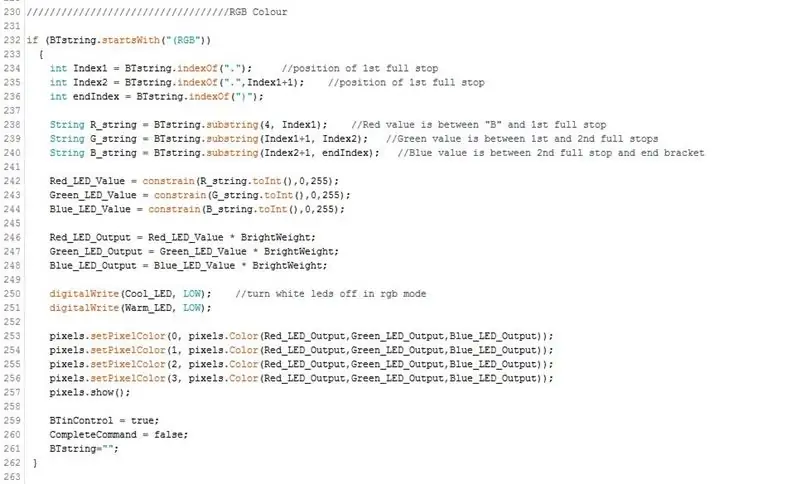
Az RGB beállításhoz három értéket kell kivonni a karakterláncból, de ez ismét hasonló folyamat. Az alkalmazástól karakterláncokat kapunk (RGBvalue.value.value) formában
Tehát tudom, hogy a piros érték a „B” és az első pont között lesz. A zöld érték az 1./2. pont, a kék pedig a 2. pont és a ')' között van.
Ha megvannak az értékek, a neopixileket új színre állítjuk …

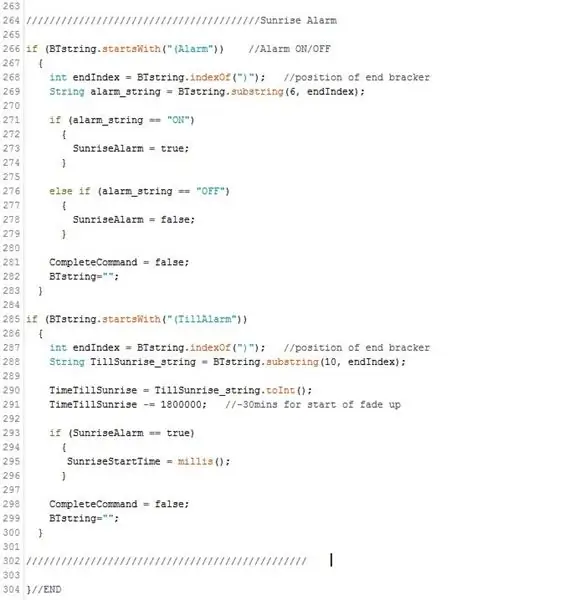
Itt ellenőrizzük, hogy a riasztás engedélyezve van -e vagy letiltva. Ha a riasztás ideje megváltozik, akkor ezentúl a riasztásig ezredmásodpercek számát kapunk. Ismét ezt az értéket vonjuk ki a karakterláncból, és annak ellenőrzéséhez, hogy eljött -e a napfelkeltének ideje, be kell állítanunk egy változót az aktuális időre (millis).

Korongvezérlők:
A korábbiakban leírtak szerint, ha a korong (mágnes) egy irányban felfelé van, akkor a hall érzékelő kimenetét az alacsony kioldó alá, a másik irányba pedig a magas ravasz fölé hajtja.
Ez lehetővé teszi a fényerő és a színhőmérséklet szabályozását ugyanazon az íven.
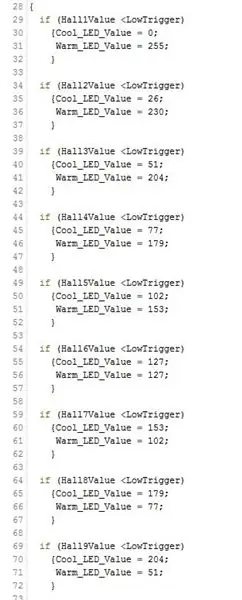
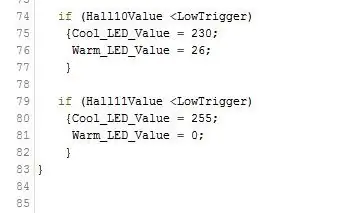
Az érzékelők értékei leolvasásra kerülnek. Ha bármelyikük kisebb, mint az alacsony trigger érték, akkor a színhőmérsékletet állítjuk be. Az ívterület alatt 11 érzékelő található, amelyek kimenetei a triggerpont alá kerülnek, amikor a korong áthalad rajtuk. Minden érzékelő rendelkezik PWM értékkel a hideg és meleg LED -ek ellen, kezdve az 1 -es érzékelővel 100% meleg, 0% hűvös és dolgozik a 11 -ig 0% meleg, 100% hideg.



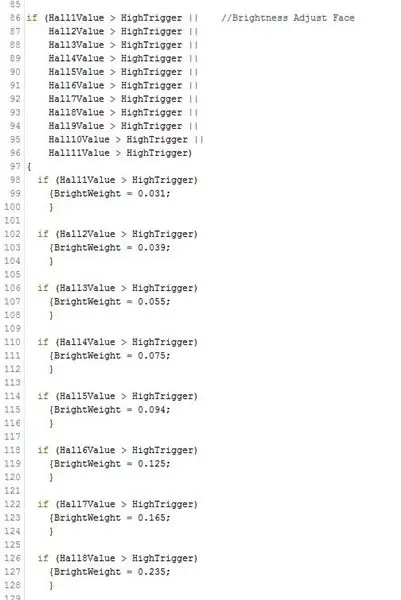
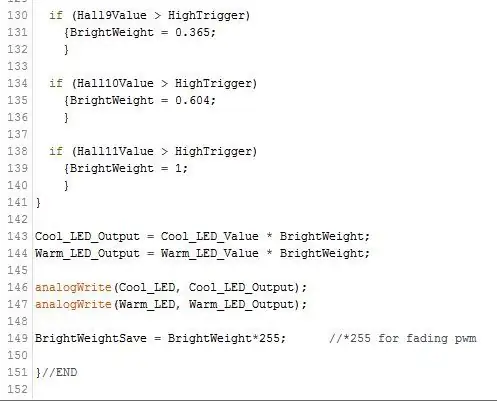
A fényerő szabályozása ugyanígy történik.. ellenőrzi, hogy az érzékelők kimenetei ezúttal a magas trigger felett vannak -e, és minden érzékelőnek fényerő -súlyozási értéket ad.
Ezt a fényerő -súlyozást megszorozzuk a színhőmérséklet értékével, hogy megkapjuk a teljes kimeneti értéket. Lehetővé teszi, hogy bármilyen színhőmérsékletet bármilyen fényerőre állítson …


5. lépés: Ház



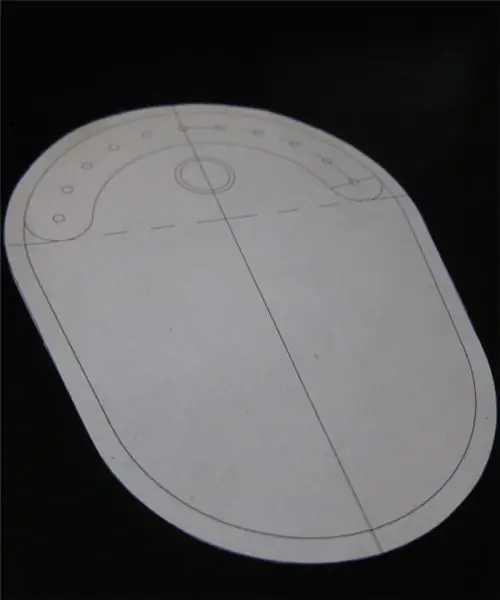
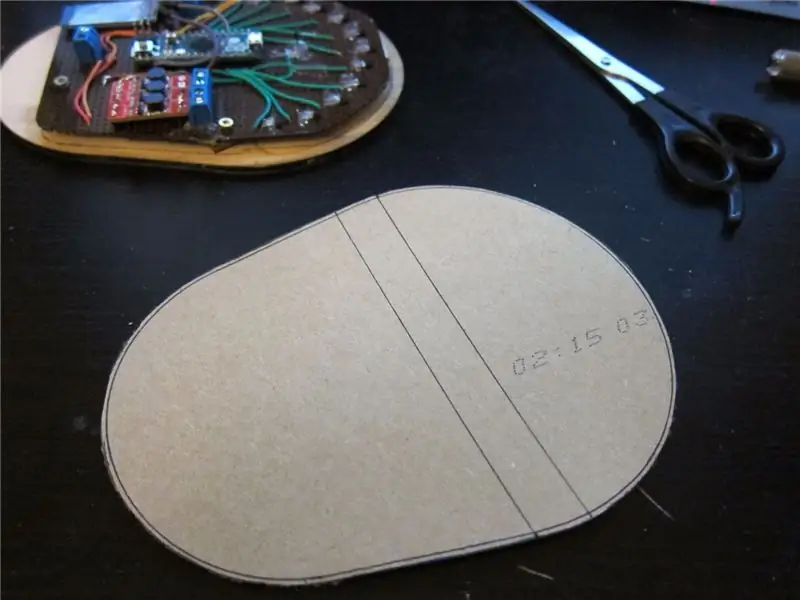
- Azzal kezdtem, hogy egy kartonból készítettem egy formát a ház alsó részéhez. A vezérlőterület bemélyedéseinek létrehozásához egy ív alakú rétegelt lemez lézerdarabot vágtam, és egy 5p -s érmét használtam a "készenléti" dokkolóhoz. Ezeket ragasztották le a kartonformára, ügyelve arra, hogy a megfelelő pozícióba kerüljenek, amelyek illeszkednek a csarnokhatás -érzékelőkhöz.
- A következő lépés a poliuretángyanta összekeverése volt. Az általam használt anyagok egyszerű 1: 1 arányúak és körülbelül 20 perc alatt megszilárdulnak.. szóval elég gyorsan kell dolgozni!
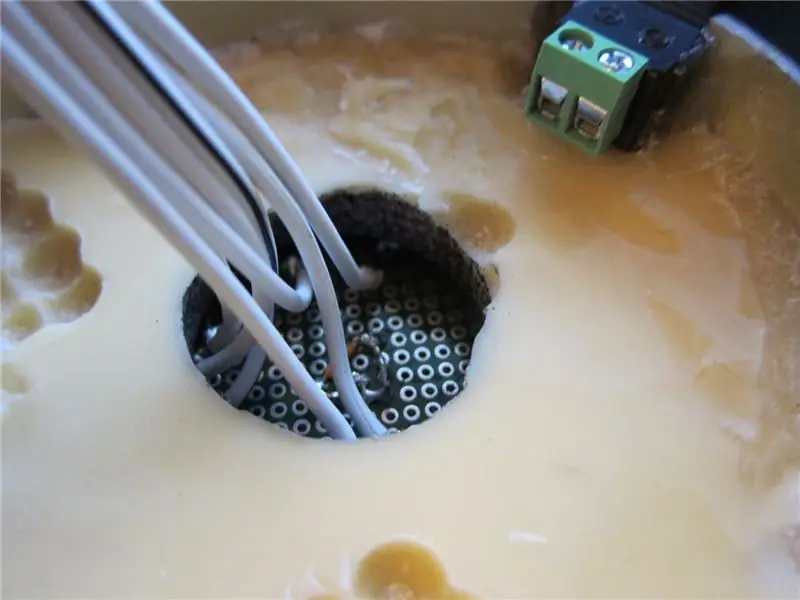
- Az első öntés a forma alját töltötte be. A készlet után hozzáadtam egy belső kartonfalat, hogy kiönthessem az oldalfalakat.
- A felső rész létrehozásához, hogy a LED -ek beüljenek, vágtam és ragasztottam néhány műanyag csövet/csészét a szögben. A gyantát ismét beleöntöttük és hagytuk megszilárdulni.
- Most a ház készen volt, ki kellett fúrnom néhány lyukat, és jó homokot kell adni.
- Alapozót alkalmaztak, majd a végső festékréteggel bepermetezték.
6. lépés: Összeszerelés/következtetés




- A DC csatlakozó nyílása kivágódott a házból. Ezután az emelő be van ragasztva.
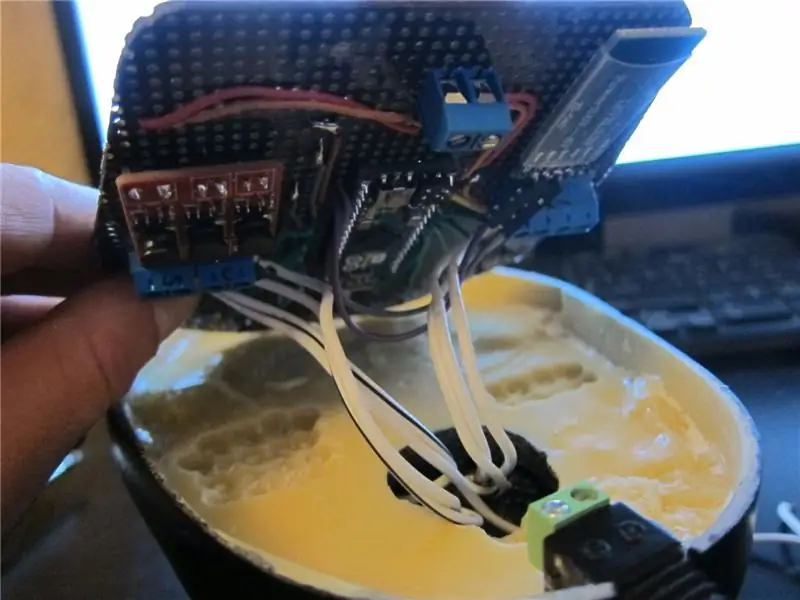
- A LED táblát ezután le lehet csavarni a felső részben, a vezetékeket pedig az alsó részhez vezetni.
- Ezután a LED -ek és az egyenáramú aljzat vezetékeit a megfelelő sorkapcsokba csavarják.
- Ezután az alaplapot be kell csavarni a házba
- Ezután egy rétegelt lemez csavarja le a burkolat alját.
- Az utolsó dolog az, hogy összeragasztjuk a „korongot”, ügyelve arra, hogy a mágnes pólusait a megfelelő „fényerő” vagy „színhőmérséklet” zárókupakkal tájoljuk.
Összességében a fény nagyon jól működik! A szoftverben néhány hiba elhárítható, és az RGB LED -ek világosabbak lehetnek. Hozzáadhatok egy környezeti fényérzékelőt is, amely automatikusan megváltoztatja a színhőmérsékletet, nappal "hűvös" -et kezd, és éjszaka "meleg" -re vált.
Gratulálok az olvasáshoz!
Ajánlott:
NYÁK asztali lámpa: 7 lépés (képekkel)

NYÁK asztali lámpa: Manapság sok e-hulladékot találunk, és ezek egy része olyan PCB, amelyeket közvetlenül lekaparnak, mert meghibásodnak. Most kifejezetten az LCD kijelzőről beszélve, ezek gyártásakor számos hiba fordulhat elő, amelyek ismeretlenek egy meztelen e
Walking Strandbeest, Java/Python és alkalmazásvezérelt: 4 lépés (képekkel)

Walking Strandbeest, Java/Python és alkalmazásvezérelt: Ez a Strandbeest készlet egy barkácsolás, amely Theo Jansen által feltalált Strandbeest alapján készült. Lenyűgözve a zseniális mechanikus kialakítással, teljes manőverező képességgel szeretném felszerelni, és ezután a számítógépes intelligenciával. Ebben az utasításban az első szakaszon dolgozunk
Az asztali eszköz - személyre szabható asztali asszisztens: 7 lépés (képekkel)

Az asztali eszköz - személyre szabható asztali asszisztens: Az asztali eszköz egy kicsi személyes asztali asszisztens, amely képes megjeleníteni az internetről letöltött különféle információkat. Ezt az eszközt én terveztem és készítettem a CRT 420 - Speciális témák osztályhoz a Berry College -ban, amelyet az oktató vezet
LED Pixel Art keret Retro Arcade Art, alkalmazásvezérelt: 7 lépés (képekkel)

LED Pixel Art keret Retro Arcade Art, Alkalmazásvezérelt: ALKALMAZÁSVEZETETT ART -KERET 1024 LED -BEL, KIJELZŐBEN RETRO 80 -AS ARCADE GAME ART PartS hüvelyk vastag - Átlátszó könnyű füst a csap műanyagból
Arduino Music reaktív asztali lámpa: 8 lépés (képekkel)

Arduino Music reaktív asztali lámpa: Üdv mindenkinek! Ebben a konstrukcióban reaktív LED asztali lámpát készítünk egyszerű alkatrészek és néhány alapvető Arduino programozás segítségével. Lenyűgöző hatást kelt, ahol a fény minden hangra és zenére táncol. Ezt a projektet egy csapattársammal fejeztem be
