
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Íme egy szórakoztató elterelés, amelyet kipróbálhat otthon, miközben gyakoroljuk a társadalmi elszigeteltséget! Ezután kapcsolatban maradhat, és megoszthatja alkotásait barátaival az Instagramon.
Mellékeltünk egy videót, teljes hosszúságú.pdf fájlt és egy lépésről lépésre történő áttekintést.
Folytassa a dolgok készítését!
Kellékek
1. Asztali vagy laptop számítógép.
2. Spark AR Studio (ingyenesen letölthető, itt;
3. Photoshop vagy más képszerkesztő szoftver
4. Okostelefon (és Instagram), hogy megnézze alkotásait!
1. lépés: Nézze meg a videót


2. lépés: Csináld magad: Statikus objektumok

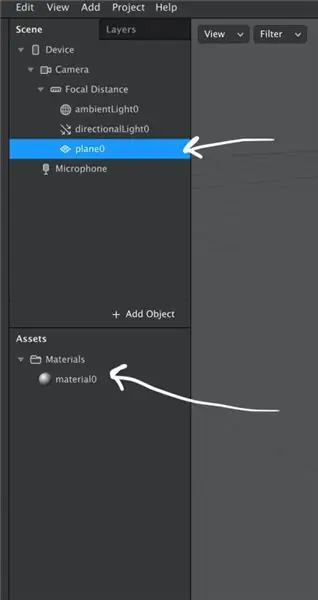
1. A kezdéshez kattintson az „Objektum hozzáadása”, majd a „Sík” gombra. Látni fog egy négyzetet a munkaterületen és a kurzorral mozgatható előnézeti területen. A „sík” lényegében egy lapos attribútum, amelyet a fényképezőgép által rögzített kép tetejére adtak hozzá. „Sík” segítségével digitális keretet készítünk egy fényképhez.
2. Vegye figyelembe, hogy a sík kiválasztásakor a munkaterület négyzete kockás. Ez azt jelenti, hogy még nincs rá „textúra”, és lényegében üres vászon. A bal oldali eszköztáron válassza a „Plane0” lehetőséget a kockás négyzet szerkesztéséhez. Ezután az Inspectorban (a képernyő jobb oldalán található eszköztár) kattintson az „Anyagok” melletti „+” jelre. Ez létrehoz egy anyagot az eszközablakban, „Material0”.
3.. Ha a vizsgálati sávban kiválasztja az „Anyag0” lehetőséget, az Inspectorban több lehetőség is megjelenik. Válassza ki a „Textúra” opciót, majd kattintson az „Anyag 0” melletti „Fájl kiválasztása” gombra. Válassza ki a „síkpélda” nevű példafájlt. Most mutassa be, hogy milyen módosításokat végezhet a síkon alkalmazott „textúrán”. Kattintson és húzza a feltöltött textúra előnézetét a fő munkaterületen, hogy megmutassa, hogy mozgatható. Nyújtsa ki és méretezze át a textúra előnézetét a skálaeszköz segítségével, vagy módosítsa a kép perspektíváját a telefon előnézetében az arcra kattintva és húzva.
A. Állítsa be a kiválasztott objektum helyzetét
B. A kijelölt objektum elforgatása
C. A kiválasztott objektum skálájának szerkesztése
D. Használja az objektumok helyi koordináta -rendszerét
E. Pivot/ Center
3. lépés: Követés
1. Kattintson ismét az „Objektum hozzáadása” elemre, majd válassza a „Jelenet megértése> Arckövető” lehetőséget. A Facetracker0 mostantól látható lesz a bal oldali eszköztár jelenetpanelén. Azt is észre fogja venni, hogy a munkaterületen lévő modell RGB nyilai most vele együtt mozognak.
2. Ezután húzza a „Plane0” feliratot a jelenetpanel „Facetracker0” tetejére. A „Plane0” objektum követi a modell arcmozgásait- ezt nevezik arckövetésnek. Megváltoztathatja az objektum elhelyezkedését a modell fejéhez képest az objektum előző mozgatásához használt RGB nyilak segítségével.
3. Ha szüneteltetni szeretné az arc mozgását a kép pontosabb elhelyezése érdekében, akkor ezt a bal oldali sávon teheti meg.
4. lépés: Maszkhatások
1. Törölje a „Plane0” -t a jelenetsorból a „Plane0” kiválasztásával, kattintson a Szerkesztés gombra a bal felső eszköztáron, majd válassza a „Cut” lehetőséget.
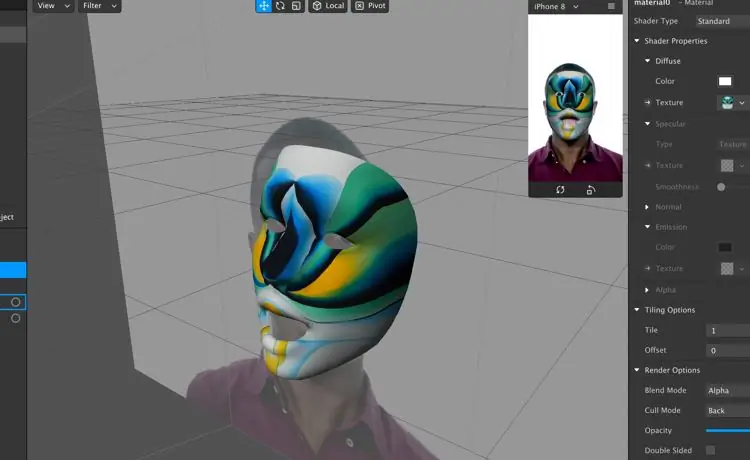
2. Kattintson a „+Objektum hozzáadása” elemre, és válassza az „Archáló” lehetőséget. Ezzel egy új objektum, a „faceMesh0” kerül hozzáadásra az arckövető alatt. Látni fogja a modell arcának kockás 3D -s képét a kamera előnézetén.
3. Válassza ki a „faceMesh0” lehetőséget, és kattintson a jobb oldali eszköztár Anyag melletti + jelre, majd a legördülő sávban válassza az „Új anyag létrehozása” lehetőséget. Most a modell fehér réteggel rendelkezik az arcán, és új anyag található a bal oldalon található „Eszközök” panelen.
4. Ismét menjen le az eszközök panelre, válassza az „anyag1> Új textúra” lehetőséget, és válassza ki a-j.webp
A maszk hatás kiterjesztése:
1. Nézze meg a mellékelt maszk sablonfájlt. Ez a képfájl könnyen szerkeszthető sablont ad, amelyre maszkhatásokat lehet rajzolni vagy létrehozni. Nyissa meg a fájlt a Photoshopban, és hozzon létre egy új réteget a sablon tetején. Ezt a réteget fel lehet rajzolni, más képekkel összeállítani és így tovább, hogy egyedi maszk -textúrát készítsen.
2. Amikor az új maszk elkészült, törölje vagy rejtse el a maszk sablont a képszerkesztő szoftverben, és exportálja a fájlt-p.webp
3. Próbálja meg importálni ezt a képet textúraként a SparkAR jelenetbe, és nézze meg, mi történik!
5. lépés: 3D objektumok

1. Mint minden más objektum, a 3D -s objektumok is hozzáadhatók a jelenethez. Az arcmaszkhoz hasonlóan a 3D -s kép is „hálóból” és „anyagból” áll. A háló a 3D forma, az anyag pedig az objektumot lefedő vizuális textúra.
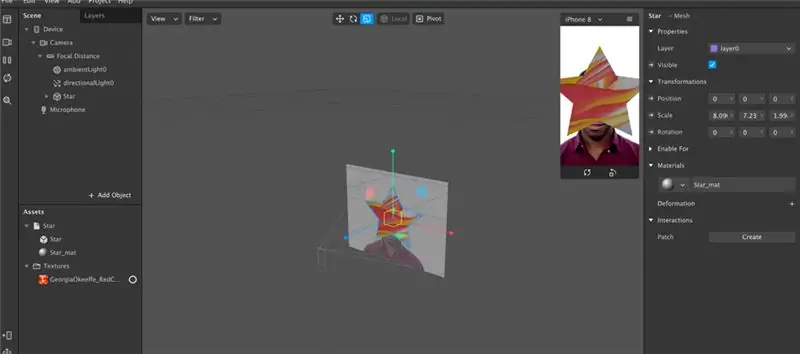
2. Lépjen az eszközök panelre, és kattintson az „Eszköz hozzáadása> Hozzáadás az AR könyvtárból” lehetőségre. Ez egy menühöz vezet, amely számos példabjektum közül választhat. Menjen előre, és válasszon egy objektumot a 3D primitívekben. Kattintson az Importálás gombra, hogy hozzáadja az alakzatot az eszközökhöz.
3. Az objektum két reszelőrésszel, egy hálóval és egy anyaggal jelenik meg. Ha behúzza a kockát a jelenetbe, az alak megjelenik az előnézeti ablakban. A síkhoz és az archálóhoz hasonlóan ez is mozgatható, átméretezhető és más módon szerkeszthető. Az objektum textúrájának szerkesztéséhez kattintson a „Cube_Mat” feliratú kocka anyagára, és cserélje ki a textúrát.
6. lépés: Síkkövetés és fények

Síkkövetés:
1. A síkkövetés nagyon hasonlít az arckövetéshez. Lépjen az „objektum hozzáadása” elemre, és válassza a „Plane Tracker” lehetőséget. Ez nyomkövetőt ad a jelenethez, amely egy „végtelen vízszintes síkot” követ, és az előnézeti nézetet előre kamera nézetre váltja.
2. Ez a sík használható 3D objektum, sík és még sok más „rögzítésére”. Kísérletezzen vele!
Lámpák:
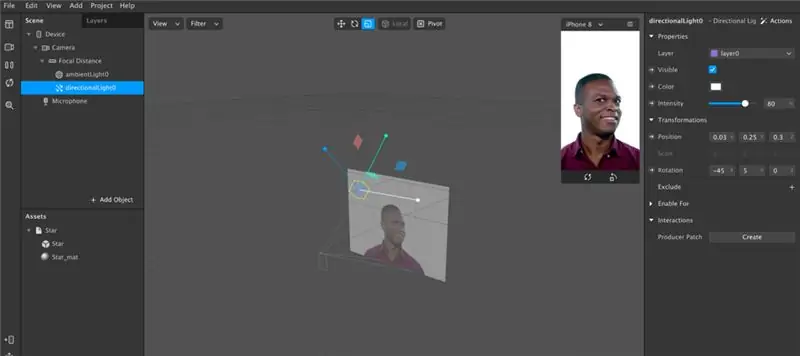
1. A jelenet összes 3D -s eleme egy 3D -s motorban jelenik meg, amely lehetővé teszi a fényeffektusok megváltoztatását. Alapértelmezés szerint a jelenethez egy környezeti fény tartozik (mindent lágyan világít) és egy irányfény (egyetlen irányból kiemel mindent).
2. Ezek a világító elemek törölhetők a helyszínről, és újakat adhatnak hozzá. Lépjen az „Objektum hozzáadása” elemre, és a fények listája megjelenik a legördülő menü alján.
3. Fény hozzáadásakor az RGB fogantyúkkal ellátott kúp alak láthatóvá válik. Ez mozgatható a 3D munkaterületen.
7. lépés: További felfedezés
Bármilyen AR -effektus, amelyet a telefonján látott vagy használt, elérhető a Spark szoftver használatával. Amikor megnyitja a szoftvert, egy sor új effektus sablont fog látni, amelyeket egyszerűen módosíthat a kívánt eredmény elérése érdekében. A Spark tömör utasításokat ad a cserélni kívánt fájlokról. A Spark bőséges dokumentációt és oktatóanyagokat is kínál a kívánt hatás eléréséhez.
8. lépés: Feltöltés és közzététel
Ha okostelefonon szeretné kipróbálni a hatását, lépjen a Fájl> Feltöltés pontra, és nyissa meg a párbeszédpanelt a feltöltéshez. A hatás feltöltéséhez be kell jelentkeznie egy Facebook -fiókba. Ez egy olyan űrlapra visz, ahol különféle információkat tölt ki a hatásáról, beleértve a címet és az előnézeti képet. Miután feltöltötte az effektust, a Spark egy teszt linket ad a hatás kipróbálásához. Néha a hatástól és az eszköztől függően előfordulhat, hogy a tesztelés után vissza kell mennie, és módosítania kell a hatást. Ez teljesen normális.
Ajánlott:
DIY előfizetők számlálója Instagram, Instuctables (w/ LCD): 5 lépés

DIY feliratkozók számlálója Instagram, Instuctables (w/ LCD): Hello! Ebben az útmutatóban az instagram és az utasítható előfizetők számlálóját végezzük. Az oktatóanyag ennek a remake -je. Látogassa meg a távirat csatornámat további érdekes projektekhez. Menjünk
LED High & Medium Pass szűrők: 4 lépés

LED magas- és középáteresztő szűrők: Magas és közepes áteresztő képességű szűrőket hoztunk létre, hogy a LED -ek az áramkörbe helyezett frekvenciától függően világítsanak és halványodjanak. Ha magasabb frekvenciákat helyeznek az áramkörbe, csak a zöld LED világít. Amikor a frekvencia az áramkörbe kerül
Az Instagram letöltése és használata az iPhone 6 -on és felett: 20 lépés

Az Instagram letöltése és használata az iPhone 6 -on és felül: Ez az utasítás az Instagram új felhasználói számára készült. Ez végigvezeti a fiók létrehozásának és működésének módját
Instagram kedveli Arduino és ESP8266 sebességmérőjét: 6 lépés

Az Instagram kedveli Arduino és ESP8266 sebességmérőt: Jó lenne látni, hogyan működnek Instagram -bejegyzéseid! Építeni fogunk egy mérőt, amely megmutatja a lájkok percenkénti sebességét. Ebből a cikkből megtudhatja, hogyan szerezhet adatokat az ESP8266 segítségével weboldalakról, és hogyan küldheti el őket az Arduino -nak elemzésre és
Igazi módja az internetes szűrők átadásának: 3 lépés

Igazi út bármely internetes szűrő átadásához: SZÜKSÉGES VAKUHATÁSRA van szükségem, ez az első tanítható, ezért ne legyek kemény. Ez lehetővé teszi, hogy megkerülje az internetes szűrőket, mivel a cím azt mondja, hogy ezt használom középiskolámban. vagy munka, csak bármi más. Sok próbálkozás után találtam
