
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Az áramkör
- 3. lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát
- 4. lépés: A Visuino ADD Components elemben
- 5. lépés: A Visuino készlet összetevőiben
- 6. lépés: A Visuino Connect komponensekben
- 7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 8. lépés: Játssz
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.
Ebben az oktatóanyagban megtanuljuk, hogyan lehet kiválasztani egy menüt az OLED kijelző és a Visuino segítségével.
Nézd meg a videót.
1. lépés: Amire szüksége lesz



- Arduino UNO (vagy bármely más Arduino)
- Jumper vezetékek
- OLED kijelző
- Kenyeretábla
- 1K ohmos ellenállás
- Gomb
- Visuino program: Töltse le a Visuino programot
2. lépés: Az áramkör

- Csatlakoztassa az OLED kijelzőtüskét [VCC] az arduino tűhöz [5V]
- Csatlakoztassa az OLED kijelzőgombot [GND] az arduino tűhöz [GND]
- Csatlakoztassa az OLED kijelző tűjét [SDA] az arduino tűhöz [SDA]
- Csatlakoztassa az OLED kijelzőtüskét [SCL] az arduino tűhöz [SCL]
- Csatlakoztassa az Arduino 5V -ot az ellenállás egyik oldalához
- Csatlakoztassa az ellenállás másik oldalát a gombhoz
- Csatlakoztassa a gomb másik oldalát az Arduino digitális csaphoz [8] és a földhöz
3. lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát


Az Arduino programozásának megkezdéséhez telepítenie kell az Arduino IDE -t innen:
Kérjük, vegye figyelembe, hogy az Arduino IDE 1.6.6 -ban vannak kritikus hibák. Győződjön meg arról, hogy az 1.6.7 vagy újabb verzióját telepítette, különben ez az utasítás nem fog működni! Ha még nem tette meg, kövesse a jelen útmutató utasításait az Arduino IDE beállításához az Arduino UNO programozásához! A Visuino: https://www.visuino.eu telepítése is szükséges. A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
4. lépés: A Visuino ADD Components elemben




- Adja hozzá a "Számláló" összetevőt
- Adja hozzá az "Egész tömb" összetevőt
- Adja hozzá az "Integer Multi Source" összetevőt
- Adjon hozzá "SSD1306/SH1106 OLED Display (I2C)" összetevőt
5. lépés: A Visuino készlet összetevőiben



- Válassza ki a "Counter1" összetevőt, és a tulajdonságok ablakban állítsa a "Max"> "Value" értéket 2 -re és a "Min>" Value "értéket 0 -ra
- Kattintson duplán az "Array1" elemre, és az elemek ablakban húzza 3x az "Value" értéket a bal oldalra.
- Válassza ki az "IntegerMultiSource1" összetevőt, és a tulajdonságok ablakban állítsa a "Kimeneti csapok" értéket 4 -re
- Kattintson duplán a "DisplayOLED1" elemre, és az elemablakban -húzza 3X "Rajzolja meg a szöveget" balra Válassza a "Szöveg rajzolása1" lehetőséget, és a tulajdonságok ablakban állítsa be a tmcInvert, a méret 2 -re, a szöveg a "Menü -1" elemre Válassza a "Szöveg rajzolása2" lehetőséget. és a tulajdonságok ablakban állítsa be a tmcInvert színt, a méretet 2-re, a szöveget "Menu-2" -re, Y-t 20-ra Válassza a "Szöveg rajzolása3" lehetőséget, és a tulajdonságok ablakban állítsa be a tmcInvert, a méret 2-re, a szöveget a "Menu-3-ra" ', Y-tól 40-ig húzza a "Rajzoljon téglalapot" balra, és állítsa a színét tmcWhite-re, és a kitöltési színt tmcWhite-re, magasság 20-ra, szélesség 128-ra, válassza ki az Y-t, kattintson a Pin ikonra, majd válassza az "Integer SinkPin"-drag "kitöltést Képernyő "balra
6. lépés: A Visuino Connect komponensekben

- Csatlakoztassa az Arduino digitális tüskét [8] a "számláló1" alkatrészcsaphoz [In]
- Csatlakoztassa a "Counter1" komponens csapját [kimenet] az "Array1" tűhöz [Index]
- Csatlakoztassa az "Array1" komponens tűjét [kimenet] az "IntegerMultiSource1" érintkezőhöz [In]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [0] a DisplayOLED1> Fill Screen1 tűhöz [óra]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [1] a DisplayOLED1> Rajzoljon téglalap1 tűt [Y]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [2] a DisplayOLED1> Rajzoljon téglalap1 tűt [Óra]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [3] a DisplayOLED1> Szöveg rajzolása1 érintkezőhöz [Óra]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [3] a DisplayOLED1> Szöveg rajzolása2 érintkezőhöz [Óra]
- Csatlakoztassa az "IntegerMultiSource1" érintkezőt [3] a DisplayOLED1> Szöveg rajzolása3 érintkezőhöz [Óra]
- Csatlakoztassa a "DisplayOLED1" érintkezőt az I2C [kimenethez] az Arduino kártya I2c tűjéhez [be]
7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése

A Visuino alkalmazásban kattintson alul a "Build" fülre, győződjön meg arról, hogy a megfelelő port van kiválasztva, majd kattintson a "Compile/Build and Upload" gombra.
8. lépés: Játssz
Ha bekapcsolja az Arduino UNO modult, és az OLED kijelző elkezdi megjeleníteni a menüt, akkor a gomb megnyomásával navigálhat a menüben.
Gratulálunk! Befejezte a projektet Visuino -val. Mellékelve van a Visuino projekt is, amelyet ehhez az Instructable -hez hoztam létre, letöltheti innen és megnyithatja Visuino -ban:
Ajánlott:
Arduino Az 1,3 hüvelykes OLED kijelző SH1106 használata: 7 lépés

Arduino Az 1,3 hüvelykes OLED kijelző SH1106 használata: Ebben az oktatóanyagban megtanuljuk, hogyan kell használni az 1,3 hüvelykes SH1106 OLED kijelzőt Arduino és Visuino. Nézze meg a videót
Az Arduino vezérli az egyenáramú motor sebességét és irányát egy potenciométer, OLED kijelző és gombok használatával: 6 lépés

Arduino DC egyenáramú motor fordulatszáma és iránya potenciométer, OLED kijelző és gombok használatával: Ebben az oktatóanyagban megtanuljuk, hogyan kell használni az L298N DC MOTOR CONTROL meghajtót és egy potenciométert az egyenáramú motor fordulatszámának és irányának szabályozására két gombbal, és a potenciométer értékének megjelenítésére az OLED kijelzőn. Nézzen meg egy bemutató videót
TTGO (színes) kijelző Micropython-szal (TTGO T-kijelző): 6 lépés

TTGO (színes) kijelző Micropython-szal (TTGO T-kijelző): A TTGO T-Display az ESP32 alapú tábla, amely 1,14 hüvelykes színes kijelzőt tartalmaz. A táblát 7 dollárnál kisebb nyereményért lehet megvásárolni (beleértve a szállítást, a banggoodon látható díjat). Ez hihetetlen nyeremény egy kijelzővel ellátott ESP32 -ért
ARDUINO MENU DESIGN OLED-UI (USER INTERFACE) segítségével: 4 lépés

ARDUINO MENÜ TERVEZÉS OLED-UI-val (FELHASZNÁLÓI FELÜLET): Sziasztok! Ebben az oktatóanyagban megpróbálom elmagyarázni, hogyan kell elkészíteni az ARDUINO MENU DESIGN-t az i2c OLED Screen használatával. UI (felhasználói felület) néven is ismert. Sok projekthez használták, de biztosan ismeri Önt a 3D nyomtatókról :) Itt is videó
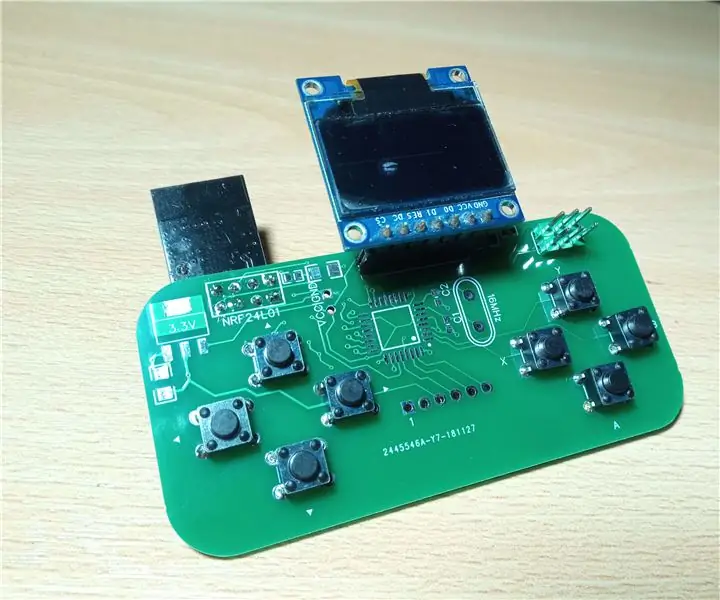
PCB kézi számítógép Arduino -val (vezeték nélküli csatlakozási lehetőséggel!): 3 lépés

PCB kéziszámítógép Arduino -val (vezeték nélküli csatlakozási lehetőséggel!): Frissítés 2019.1.28. Jelenleg a kézi számítógép következő verzióján dolgozom. A projektet a YouTube -csatornámon vagy a Twitteren követheti. Figyelem! Hibát találtam a NYÁK elrendezésben. A bal és a fel gomb csak analóg érintkezőkhöz van csatlakoztatva. Megjavítottam
