
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.


Szeretett volna adatokat szerezni az Arduino projektekhez, de nincs nyilvános API ehhez? Vagy olyan esetekben, mint az Instagram API, ahol a beállítási folyamata nem túl kényelmes?
Ebben az utasításban 2 különböző lehetőséget fogunk megvizsgálni az adatok lekérésére egy webhelyről az ESP8266 vagy ESP32 projektekhez.
Lépés: Nézze meg a videót


Készítettem egy videót, amely ugyanazt tartalmazza, mint ez az oktatható, ezért ha érdekel, nézd meg!
2. lépés: Mielőtt elkezdenénk


Csak egy fejjel, hogy az adatok, amelyekről a kaparásról beszélek, nyilvános adatok, és nem igényelnek hitelesítést. Tegyük fel például, hogy a YouTube -feliratkozók pontos száma csak az alkotói stúdióban érhető el, így az eszköznek olyan kérést kell benyújtania, amely hitelesített engem, hogy betöltse. Az ilyen típusú kérelmek nem tartoznak a videóhoz. Gyors teszt annak ellenőrzésére, hogy lefedik -e, ha megpróbálja betölteni az oldalt egy inkognitóablakba, mivel ez nem jelentkezik be automatikusan egyetlen webhelyre sem.
Az ebben az utasításban ismertetett technikákhoz a böngészőkben elérhető fejlesztői eszközöket kell használnunk. Bemutatom őket a Firefox segítségével, de tudom, hogy bizonyos Chrome -ok hasonló eszközökkel rendelkeznek, és biztos vagyok benne, hogy más böngészők is rendelkeznek ilyenekkel.
3. lépés: Nem nyilvános API -k (Spoiler: Instructables rendelkezik ilyennel!)
Az első módja annak, hogy megvizsgáljuk, egy nem nyilvános API használata. Ez nem mindig lesz elérhető, de ha ez az, akkor mindenképpen ezt a módszert kell használnia. Amit én „nem nyilvános API-nak” nevezek, az alapvetően az, hogy egy webhely a színfalak mögött nem reklámozott API-t használ a webhelyén, hogy lekérje az általunk keresni kívánt adatokat.
Több oka is van annak, hogy miért ez az előnyben részesített lehetőség.
- A legnagyobb előny az, hogy nem valószínű, hogy olyan gyakran változik, mint egy weboldal, ha közvetlenül a weboldal HTML -ből kapja az adatokat, minden alkalommal, amikor módosítják a webhelyet, az elemzés megszakadhat.
- Általában hatékonyabb az adatkezelés. Amikor egy weboldalt kapar, akkor alapvetően a teljes HTML -oldalt tölti le, hogy információkat nyerjen ki belőle, az API -k csak az adatpontokat adják vissza, így általában sokkal kisebb kérésekről lenne szó.
- Általában könnyebb elemezni. Általában az API -k JSON formátumban adják vissza az adatokat, amelyek értelmezése egyszerű, ez különösen igaz, ha több adatot von ki.
Először azt kell megtudnunk, hogy a weboldal ilyen beállítást használ -e. A legnagyobb nyom az, ha a webhely valós időben frissíti az értéket, mint a Kickstarteren, de még ha nem is, még mindig van remény arra, hogy ezt a beállítást használja. Az Instructables nem nyilvános API-t használ bizonyos adatok lekéréséhez webhelyére, annak ellenére, hogy nem frissül valós időben.
Annak ellenőrzéséhez, hogy a webhely ezt a beállítást használja -e, lépjen be a böngésző fejlesztői módjába. Úgy találom, hogy ennek legegyszerűbb módja az, ha a jobb egérgombbal kattint az oldalra, és válassza az „elem ellenőrzése” lehetőséget.
Ezután a Hálózat lapra kell lépnie, amely a háttérben megjeleníti a weboldal által benyújtott kéréseket, ne feledje, hogy előfordulhat, hogy a lap megnyitása után újra kell töltenie az oldalt, mert csak ezentúl fog megjelenni.
Általában a „json” típusúakat szeretné keresni. Itt sok kérés érkezhet, ezért segíthet a típus szerinti rendezésben. Látható, hogy a kickstarter kampányoldalon nagyon nyilvánvaló, hogy ezt a beállítást használja, mivel láthatja, hogy állandó kérések érkeznek a „stats.json” végponthoz. Az Instructables szerzők oldalán (pl. Az enyém a „https://www.instructables.com/member/witnessmenow/”) nem tesznek állandó kéréseket, de láthatjuk, hogy a többiek között rejtve van a „showAuthorStats” végpontra vonatkozó kérés.
Ha többet szeretne megtudni erről a kérésről, kattintson rá. Itt meg kell tudnia szerezni a kérelem megismétléséhez szükséges összes információt. Mielőtt azonban ezt megtenné, először ellenőrizze, hogy rendelkezik -e a kívánt adatokkal. Kattintson a válasz fülre, és nézze meg, hogy vannak -e adatok.
Ha tartalmazza a szükséges adatokat, akkor minden készen áll! Ezután ugyanazokat a módszereket használhatja, amelyeket az API -khoz való csatlakozásról szóló korábbi videómban tárgyaltam. Ennek rövid verziója annak biztosítása, hogy a kérés a várt módon működjön egy olyan eszközön, mint a Postás, majd ezt a példaprojektet használva tesztelje, hogy működik -e az eszközén.
A JSON adatok elemzéséhez azt javaslom, hogy az ArudinoJSON -t használja a legtöbb forgatókönyvben, ha ez valami olyasmi, amit szeretne tanulni, csak tudassa velem!
4. lépés: Az adatok közvetlen lekaparása



Ezután megvizsgáljuk az adatok közvetlen lekérését a weboldalról, ez a teljes weboldal kérése az eszközön, és a kívánt adatok elemzése. Már említettem a nem nyilvános API előnyeit ezzel a módszerrel szemben, de néha szükség van rá!
Egy dolgot fontos itt megjegyezni: ha ismeri a webfejlesztést, akkor lehet, hogy megszokta, hogy használja az elem elem funkciót, hogy megtudja az adott elemre és annak felépítésére vonatkozó információkat. Ezt a megközelítéstől el kell kerülni, mert a modern weboldalak általában dinamikusan változnak a Javascript használatával, ami nem fog megtörténni az eszközén. Az eszközön elérhető HTML -kód csak a letöltött eredeti weboldal lesz. Jó példa erre a TeamTrees oldal, a jelenlegi adományszám 0 -val kezdődik, és később betöltődik az oldalra ezzel az animációval, de a korábban látott két példával ellentétben nem tölti be az adatokat a háttérben, ezért a helyes adatoknak valahol máshol kell lenniük.
Az eredeti weboldal kódjának megtekintéséhez kattintson a jobb gombbal az oldalra, és válassza a „Forrás megtekintése” lehetőséget. Ezután keresni szeretné a kívánt adatokat, így a TeamTrees példában, amikor az aktuális adományszámot keressük, láthatjuk, hogy a tényleges szám a számlálóelem adatszámláló tulajdonságában van tárolva, itt kell lekaparni az adatokat.
Meg kell találnia egy keresési karakterláncot, amely az adatokhoz vezet, sokkal könnyebb ezt kitalálni az eszköz kódolása előtt. Ebben a példában az „adatszámlálás” kifejezés keresése a kívánt adatokhoz vezet, ami tökéletes. Nem kell attól tartanunk, hogy az oldal más helyein is megegyezik, mert először a felsőt fogja elérni. Ha mégis meg kell ütnie a harmadikat, akkor programozhatja úgy, hogy figyelmen kívül hagyja az első 2 ütést.
Ha megnézzük a TeamTrees példát, mint korábban, akkor átugorjuk a válaszfejléceket, és most a válasz törzsét nézzük (amely a weboldal). Ami visszajön az ügyféltől, az adatfolyam. A keresési lekérdezésen kívül semmi sem érdekel minket, ezért csinálunk egy klienst.find. Ha megtalálja a keresési lekérdezést, akkor igaz értéket ad vissza, és a folyamot a lekérdezés végére helyezi. A következő adatfolyamból elérhető adatok a keresett adatok lesznek, de ebben az esetben nem vagyunk biztosak abban, hogy mennyi ideig tartanak az adatok, de tudjuk, hogy ez minden információ az adatfolyam jelenlegi helye és a következő fordított vessző között. Ezt a „client.readBytesUntil” használatával érhetjük el, amely azt teszi, amit mond, addig olvassa a bájtokat egy pufferbe, amíg el nem éri a megadott lekérdezést. Csak győződjön meg arról, hogy a puffer, amelybe beolvas, elég nagy ahhoz, hogy minden adatot tároljon, azt hiszem, 32 -nél elég biztonságban vagyunk!
Ha minden szükséges adat megvan, akkor nem kell több adatot olvasnia. Itt nem zártam le a kapcsolatot, mert úgy tűnt, hogy nem okoz problémát az ESP8266 -on, úgy tűnik, hogy problémákat okoz az ESP32 -nél, ezért hozzáadtam egy client.stop () fájlt. Hogy őszinte legyek, nem tudom, miért tettem fel a módszer tetejére, úgy gondolom, ésszerűbb lenne bezárni, ha megvannak a kívánt adatok.
5. lépés: Adatok lekaparása külső szerver használatával:


Csak egy másik téma, amelyet meg kell érinteni, sokkal jobb eszközök vannak a hagyományos számítógépes környezetekben, például a NodeJS -ben történő elemzéshez, mint a mikrovezérlőn, ezért néha érdemes lehet olyan szolgáltatást létrehozni, amely letölti az adatokat egy weboldalról, és egyszerűbb ESP8266 vagy ESP32 végpontja. Ennek egyik példája a CrowdSupply oldal kaparása volt, hogy élőben lemérhessük, hány TinyPICO -t adtak el. Lehet, hogy ezt közvetlenül lehetett elérni egy ESP8266 vagy ESP32 készüléken, de mivel több különböző adatpontot elemezett több különböző elemen, így bonyolult lett volna.
Végül létrehoztam egy NodeJS projektet, és elemeztem az adatokat a cheerio nevű könyvtár segítségével, és nagyon jól sikerült. Ezt a projektet a már meglévő felhőszerveren üzemeltettem, de ezt a fajta projektet futtathatod egy pi -n, ha nem rendelkezel hasonló beállításokkal.
6. lépés: Használati korlátok

Az egyik dolog, amely potenciálisan befolyásolhatja mindezeket a megközelítéseket, az a webhelyek használati korlátainak elérése. A szokásos API -kban általában elég jól dokumentált, hogy hány kérést tehet percenként vagy naponta, és ez alapján korlátozhatja a projektkérelmeket. Amikor kapar, nem tudja, melyek ezek a határok, ezért fennáll annak a kockázata, hogy eléri azokat, és esetleg blokkolja őket. Nem tudok pontos tanácsot adni annak korlátozására, hogy maradjon a jó könyveikben, de azt gondolom, hogy minden perc alatt bármi túl gyakori lenne, kivéve az eseteket, mint például a kickstarter, amikor úgy tűnik, hogy néhány másodpercenként kérnek.
7. lépés: Köszönjük, hogy elolvasta
Remélhetőleg ez a videó segített, ha érdekli az adatok elemzése közvetlenül az ESP8266 vagy ESP32 weblapjairól. Van -e más kérdése a témával kapcsolatban, amire nem tértem ki? Kérjük, tudassa velem az alábbi megjegyzésekben, vagy csatlakozzon hozzám és egy csomó más készítőhöz a Discord szerveremen, ahol megvitathatjuk ezt a témát vagy bármely más készítővel kapcsolatos témát, az emberek valóban segítőkészek, így remek hely a lógásra ki
Ezúton is szeretnék köszönetet mondani Github szponzoraimnak, akik segítenek abban, amit csinálok, nagyon értékelem. Ha nem tudja, a Github az első évben szponzorálást végez, tehát ha szponzorál, akkor 100% -ban megegyezik vele a következő hónapokban.
Köszönöm, hogy elolvasta!
Ajánlott:
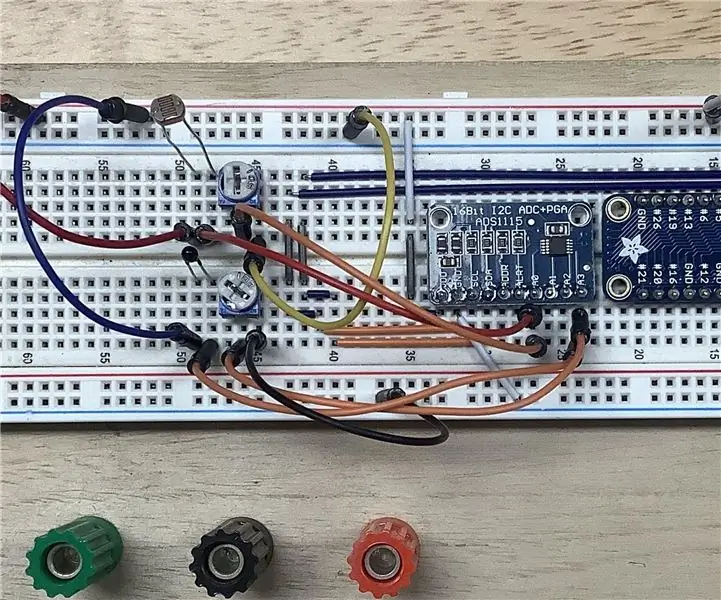
Fény- és hőmérsékletérzékelő adatok olvasása és ábrázolása a Raspberry Pi segítségével: 5 lépés

Fény- és hőmérsékletérzékelő adatok olvasása és ábrázolása a Raspberry Pi segítségével: Ebben az utasításban megtanulja, hogyan kell fény- és hőmérséklet -érzékelőt olvasni a málna pi és az ADS1115 analóg -digitális konverter segítségével, és grafikonozni a matplotlib segítségével. Kezdjük a szükséges anyagokkal
Adatok küldése a felhőbe az Arduino Ethernet segítségével: 8 lépés

Adatok küldése a felhőbe az Arduino Ethernet segítségével: Ez az útmutató megmutatja, hogyan teheti közzé adatait az AskSensors IoT Platformon az Arduino Ethernet Shield használatával. Az Ethernet -pajzs lehetővé teszi az Arduino számára, hogy egyszerűen csatlakozzon a felhőhöz, küldjön és fogadjon adatokat internetkapcsolattal. Amit mi
Irányítsa a háztartási gépeket az Alexa segítségével az ESP8266 vagy az ESP32 segítségével: 8 lépés

Irányítsa a háztartási gépeket Alexa segítségével az ESP8266 vagy ESP32 segítségével: Hé, mi újság, srácok! Akarsh itt a CETech -től. Ez a projektem segíteni fog az életed megkönnyítésében, és úgy fogsz érezni magad, mint egy király, miután irányítottad a házban lévő eszközöket, csak parancsot adva Alexának. A legfontosabb dolog e
ESP32 adatok közzététele NTP időbélyeggel az IoT felhőben: 5 lépés

Hogyan lehet közzétenni az ESP32 adatokat NTP időbélyeggel az IoT Cloud -ban: Sok alkalmazásban a felhasználóknak el kell küldeniük adataikat a hasznos terhelésben küldendő értékek helyi időbélyegzőjével együtt az AskSensors IoT felhőbe. Az időbélyeg formátuma UNIX Epoch time: a január óta eltelt ezredmásodpercek száma
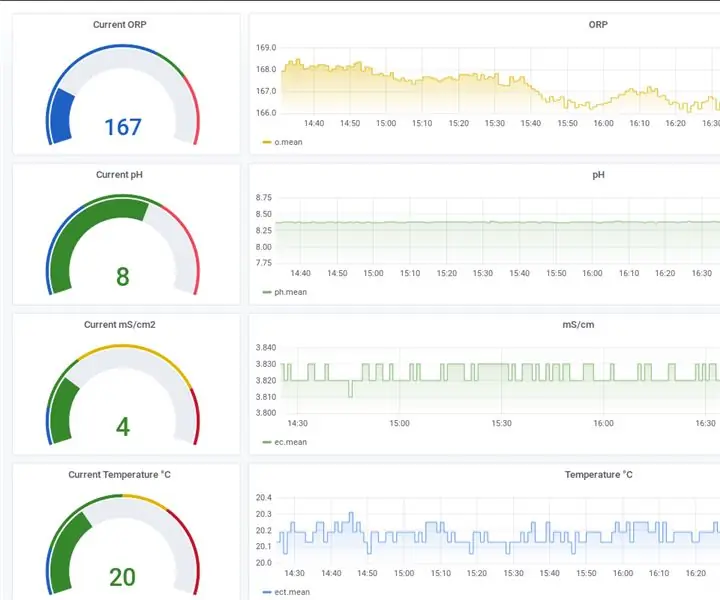
Az EC/pH/ORP adatok tárolása és ábrázolása a TICK Stack és a NoCAN platform segítségével: 8 lépés

Tárolja és ábrázolja az EC/pH/ORP adatokat a TICK Stack és a NoCAN platform segítségével: Ez áttekinti, hogyan kell használni az Omzlo és az uFire szenzorok NoCAN platformját az EC, a pH és az ORP mérésére. Ahogy a honlapjukon is olvasható, néha könnyebb csak kábelt vezetni az érzékelő csomópontjaihoz. A CAN előnye a kommunikáció és az erő egy c
